GetSimple CMS - размещение статей
1 - работаем с движком сайта
2 - выбор темы оформления
3 - как добавлять изображения и файлы
4 - размещение и оформление статей
5 - вопросы и ответы по GetSimple CMS
- Установка и знакомство с GetSimple CMS
При написании, оформлении и размещении статей на сайте под движком GetSimple CMS, надо соблюдать некоторые правила, или учитывать имеющиеся нюансы. С самого начала - этот движок не имеет инструментов для создания категорий статей, или сего-то подобного. Здесь мы имеем: отдельные страницы... Они никак не связаны друг с другом. Поэтому надо прежде создать каталог или список статей, и добавить его в меню навигации.
+ Щелкайте по рисункам, чтобы увеличить!
Создаем каталог статей
Заходим в Админпанель, первая вкладка - Страницы. Здесь щелкаем по - Создать новую страницу. По сути это совершенно один и тот же процесс - создать страницу с каталогом статей, или создавать сами статьи.

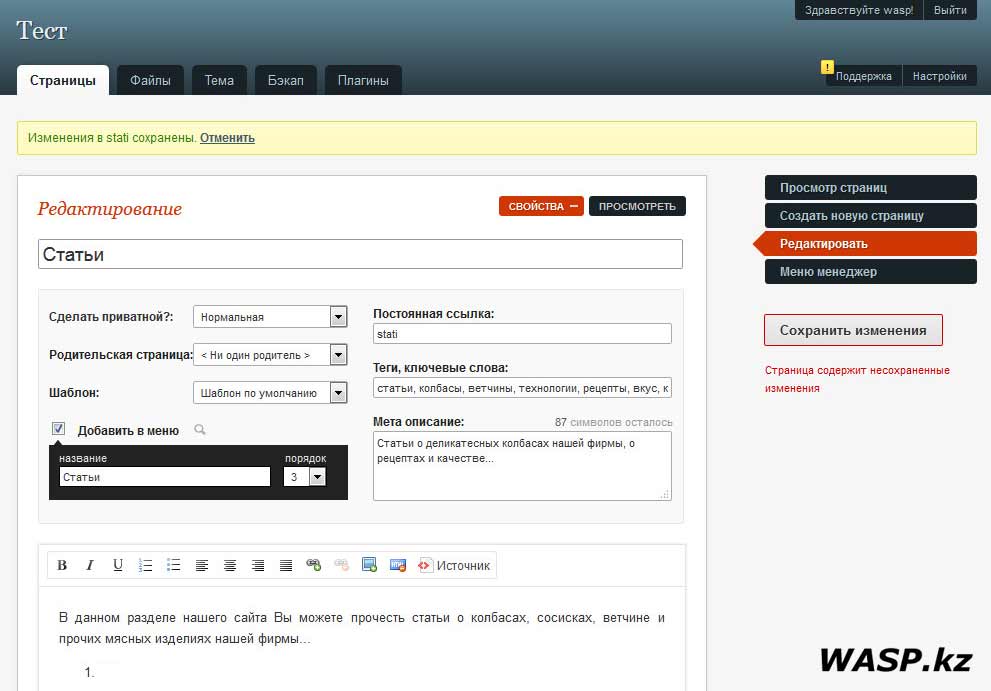
В открывшемся окне надо ввести заголовок, желательно короткий, например - Статьи. Далее в поле редактора можно и нужно описать кратко, о чем и зачем статьи... Раз начал о колбасах, о них же и продолжим :) - названия или заголовки статей будем писать по мере их написания и размещения. Сохраняем страницу.
Затем открываем Свойства - верху редактора кнопка. Здесь опять заполняем ключевые слова и краткое описание (это делать обязательно и лучше на совесть). И главное - ставим галочку в - Добавить в меню. В открывшемся окне будет название - Статьи (можно поменять), и пункт - я выставил третьим. Щелкаем - сохранить изменения.

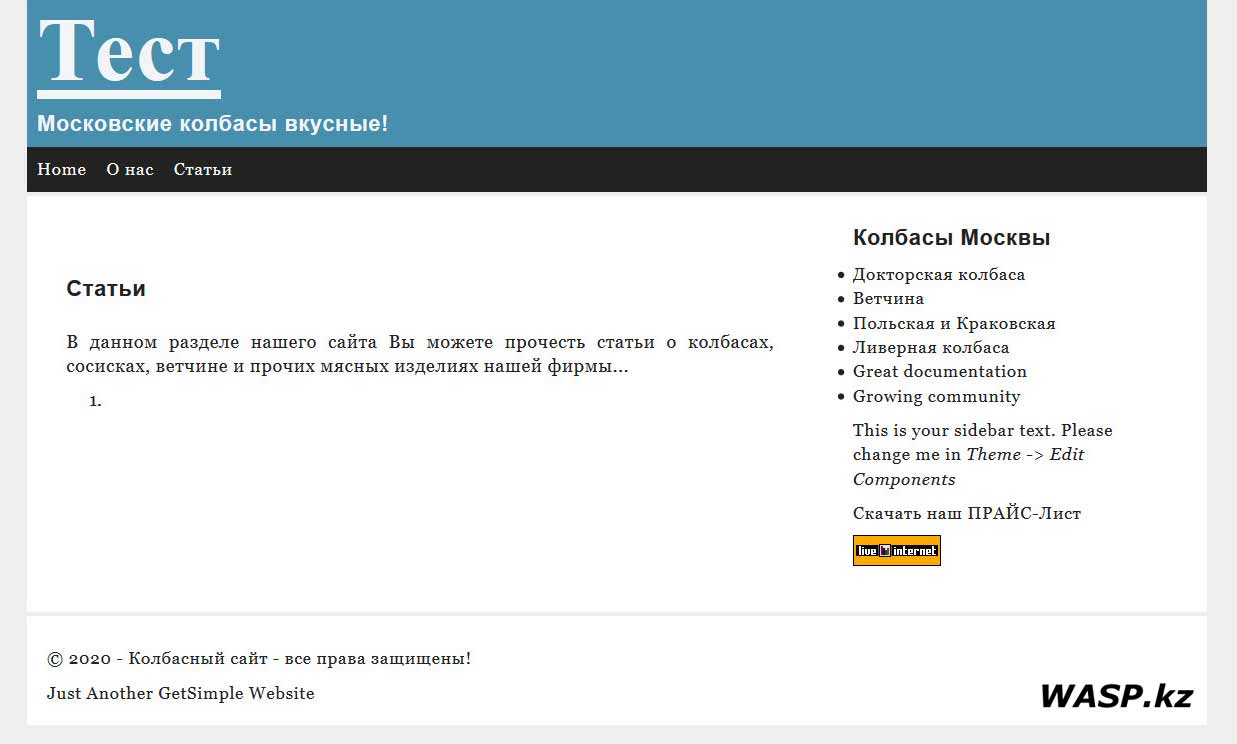
Теперь переходим на сайт и смотрим, что у нас получилось. В поле навигации есть пункт - Статьи. Щелкаем по нему и переходим на страницу с заголовками статей - их еще нет... Все, каталог статей есть, хотя пока что и пустой.
Написание статей
Я не буду описывать технологии написания статей - это все индивидуально или стандартно... Просто остановлюсь на отдельных моментах, которые к движку GetSimple CMS отношения не имеют, а относятся к созданию сайтов вообще.
- Статьи обязательно надо проверять на правописание - ошибки правописания, грамматические ошибки - это дурной тон, а для серьезных веб-сайтов попросту недопустимо.
- Статьи можно писать самому, или заказывать у специалистов, это дело вкуса, главное, чтобы это не было воровство, плагиат и третий сорт.
- Надо стремиться избегать ссылок, ведущих на внешние ресурсы, но внутренние перекрестные ссылки приветствуются.
- Иллюстрации в статье желательны, они играют весьма важную роль в продвижении сайта (ищут не только по текстам, но и по фото).
- Слишком короткие и слишком длинные статьи не хорошо. Статья должна быть не менее 2000 символов, и примерно до 5000-7000 символов.
GetSimple CMS - как разместить статью?
Когда статья готова, ее, в общем-то, можно сразу же размещать и окончательно редактировать на самом сайте. И вот тут начинаются нюансы.

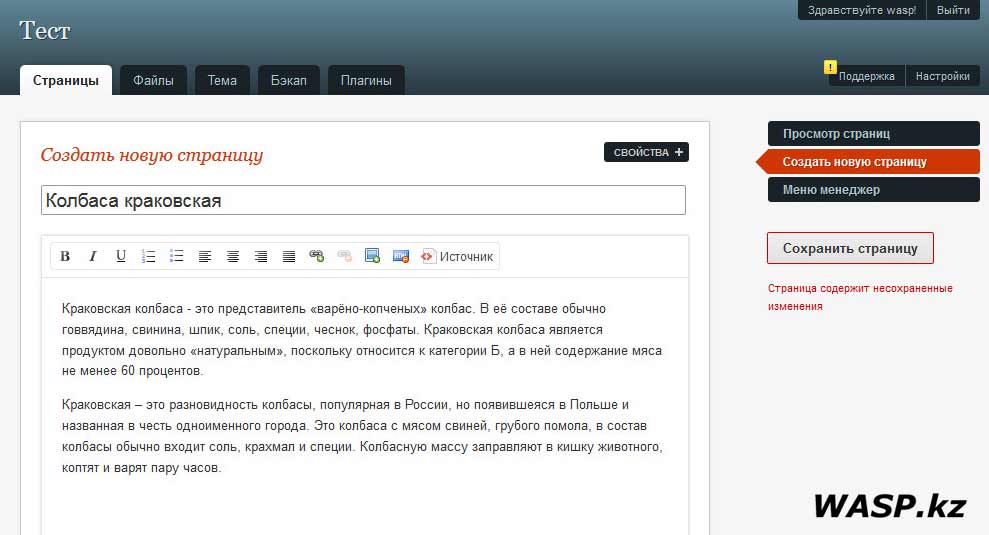
В разделе страницы щелкаем - Создать новую страницу, вводим заголовок, вставляем текст (можно сразу и непосредственно писать в этом редакторе). А вот инструментов форматирования у нас очень мало... Шрифт нормальный, жирный, курсив и подчеркнутый... нумерованные и не нумерованные списки... выравнивание - по левому и правому краю, посередине и по ширине... добавление и удаление гиперссылки... Вставка изображения, убрать форматирование и отобразить код... все. Убогий редактор. Правка: включаем расширенный редактор!

Нам для счастья нужно еще немногое... например отступы слева и справа, отступ первой строки, размер шрифта, выделение тегами H1, H2, H3 и так далее (это важные теги). Нужен, например разный цвет шрифта. Этого в редакторе нет, а прописывать вручную - долго и муторно, даже для людей отлично знающих HTML. Я все-таки нашел плагин, который расширяет возможности этого редактора, но он для ранних версий движка... поэтому надо немного подождать.
Если вам не хватает этого встроенного редактора - работайте так, но можно использовать комбинированный метод. Использовать редактор на компьютере, например Front Page - рекомендую его, хоть он и старенький, но зато очень простой и легкий в освоении.
В таком редакторе мы частично форматируем текст, затем копируем код от тегов body до body и вставляем в редактор на сайте, нажав - Источник. Остальное форматируем уже здесь, и изображения вставляем здесь.
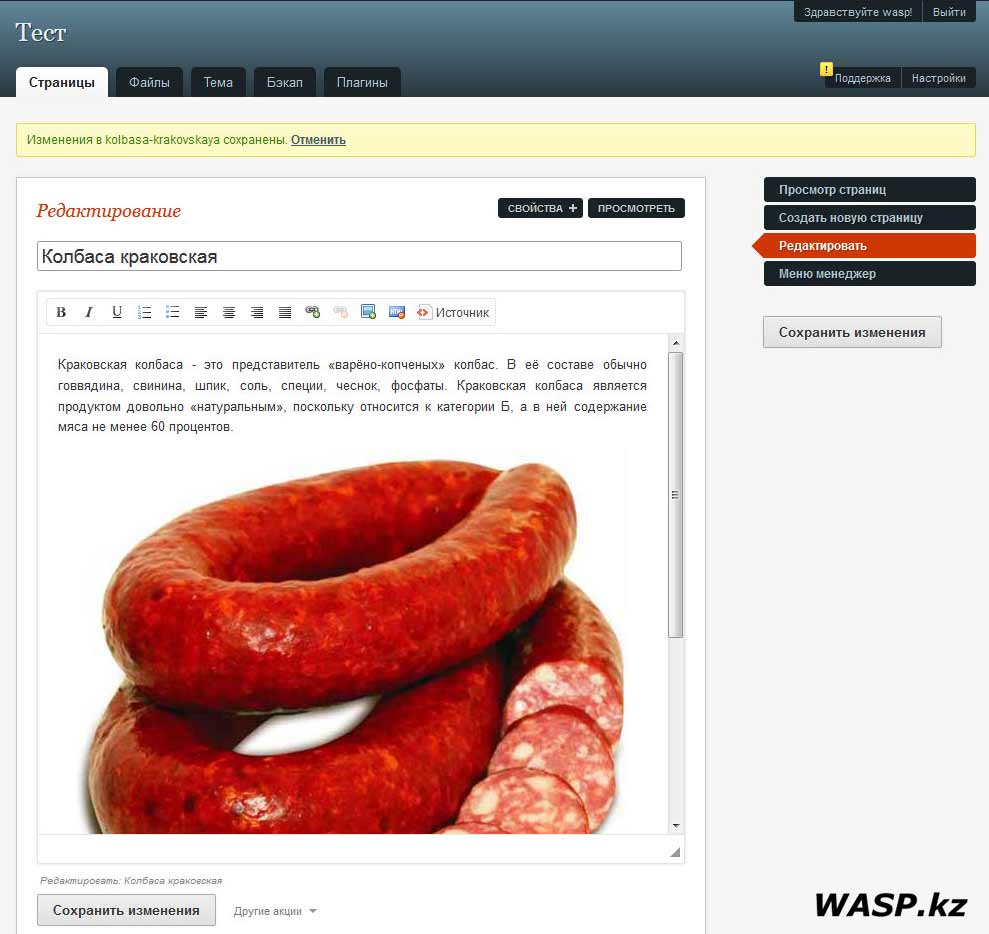
Как обычно - заполняет ключевые слова и краткое описание. Если надо делаем картинки кликабельными - о картинках мы подробно говорили в предыдущей статье.

Сохраняем, щелкаем Просмотреть - вот как статья выглядит для посетителей.
ПРИМЕЧАНИЕ: есть два момента, которые также надо учитывать. Встроенный редактор в этот движок, хоть и примитивный, но обеспечивает основные нужды, кроме тегов H1, H2, H3... и он не перегружает код лишними элементами - это очень важно. Сторонние редакторы дают больше возможностей, но и код они увеличивают ощутимо...

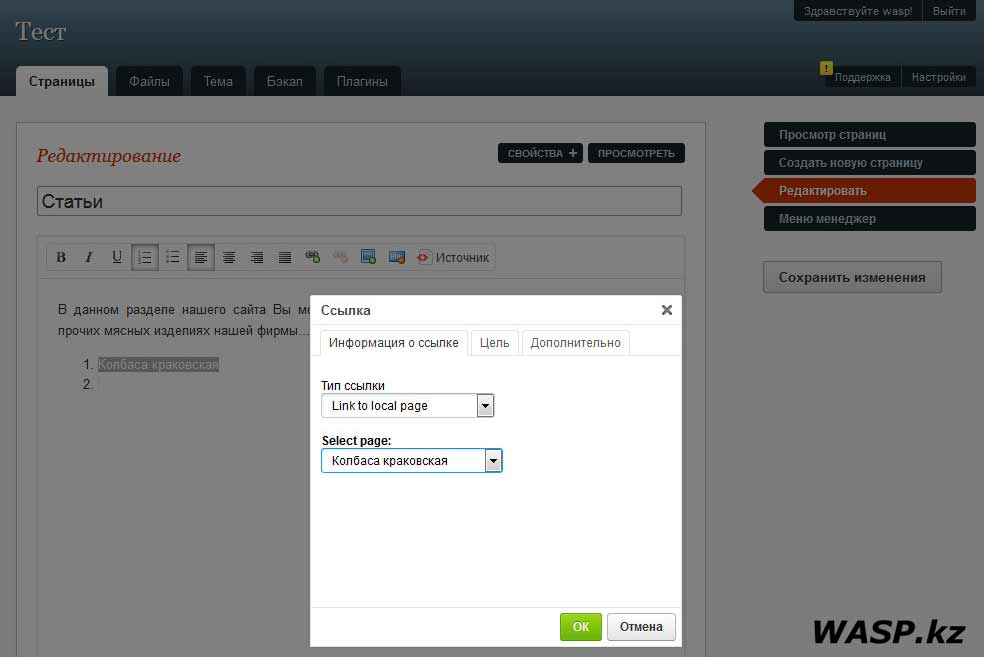
Теперь нам надо добавить ссылку на эту статью в каталоге статей. Снова Админпанель - Страницы. Открываем Статьи и прописываем и выделяем мышкой название или заголовок написанной статьи.
Затем щелкаем по значку гиперссылки в редакторе - откроется окно, в нем Link to local page и Select page: ссылка на страницу и выбрать страницу. Выбираем написанную нами статью. Щелкаем ОК.

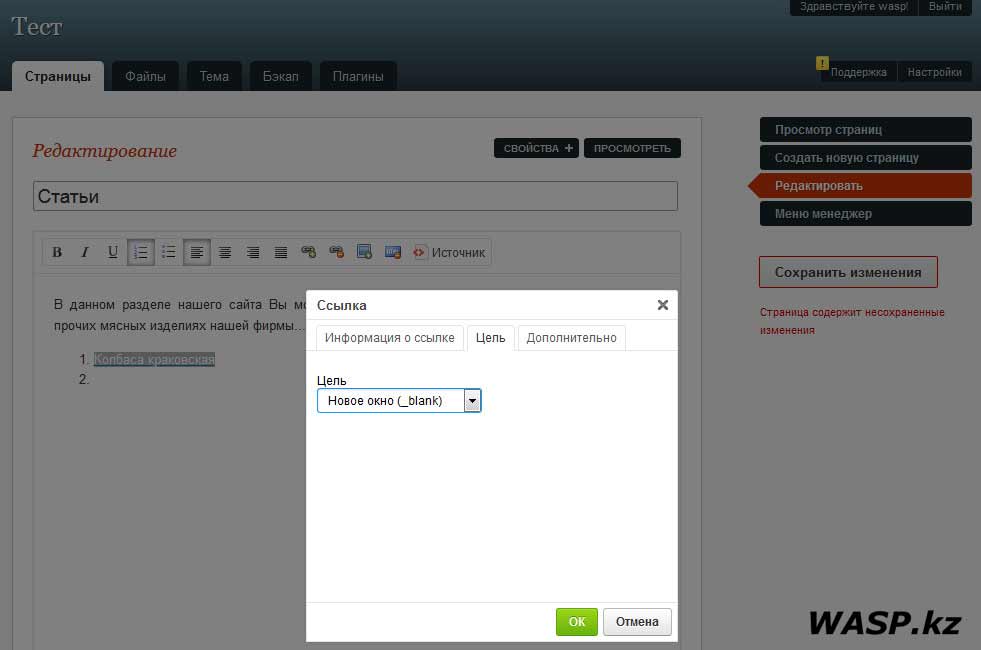
В этом же окне можно выбрать вкладку Цель и указать, как будет открываться ссылка... здесь выбрано - Новое окно

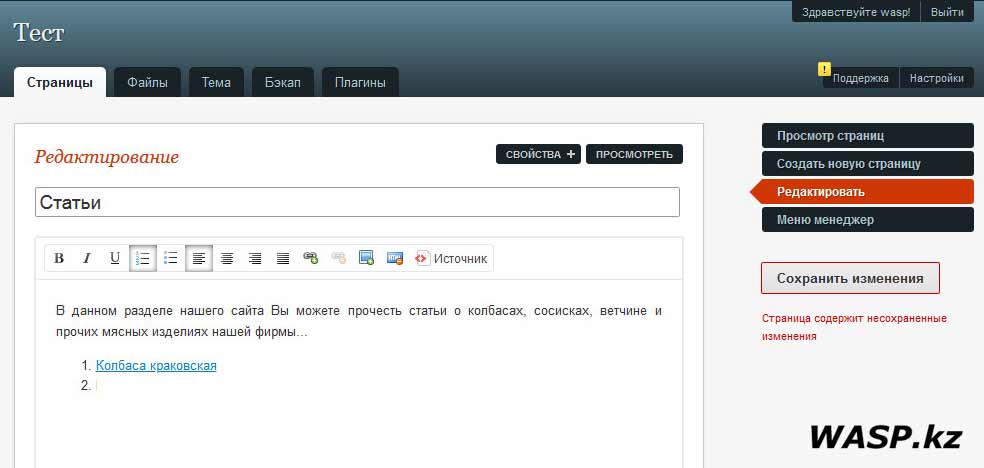
Так оно выглядит в редакторе...

Сохраняем все изменения... Теперь в каталоге статей появилась наша статья... Которая откроется, если щелкнуть по названию. Откроется в новом окне.

В разделе Статьи, пока она одна... но со временем у вас их будет больше, и вид станет более солидным. Можно украсить каждую ссылку на статью миниатюрами, это будет намного более нагляднее и эффективнее.
После размещения статьи и размещения ссылки на нее в каталоге, следует сделать еще две вещи, которые настоятельно рекомендуется делать после каждого обновления или добавления новых материалов:
1 - Идем Админпанель - Тема - Просмотр карты сайта, здесь щелкаем - Обновить. Наш файл sitemap.xml обновится и в нем уже будет указана новая статья. Поисковые роботы индексируют статью быстрее.
2 - Теперь идем Админпанель - Бэкап - Архивы сайта, здесь щелкаем - Создать сейчас. Когда появится новая запись - последняя дата и настоящее время, щелкаем по этой записи и скачиваем архив к себе на компьютер. Если случится сбой, или потом - у нас есть резервная копия, и мы всегда восстановим сайт на эту секунду времени.
Михаил Дмитриенко
Алматы
2020 г. |


September 02 2020 19:36:17
October 09 2020 09:23:24
October 17 2020 22:42:06