GetSimple CMS - работаем с "движком"
1 - работаем с движком сайта
2 - выбор темы оформления
3 - как добавлять изображения и файлы
4 - размещение и оформление статей
5 - вопросы и ответы по GetSimple CMS
В предыдущей статье мы описали установку движка GetSimple CMS на хостинг, и кратко ознакомились с панелью управления, или админпанелью. Сегодня мы продолжим знакомство с этим движком, и научимся некоторым вещам.
Сегодня на GetSimple CMS мы создадим главную страницу - страницу Приветствия, затем создадим пункты навигации (или меню). Научимся редактировать сайдбар - или боковую колонку, там же разместим код счетчика посетителей... Ну и напоследок сделаем бэкап и карту сайта.
Внимание! На данном этапе мы только учимся! Сейчас наша задача понять как все это работает, какие у нас есть инструменты, какие возможности. Окончательную работу над сайтом начнем, когда изучим все это, а потом - очень важно - выберем Тему оформления. Об этом будет отдельная статья...
+ Щелкайте по фото, чтобы увеличить!
GetSimple CMS - делаем Приветствие

Главная страница сайта, как правило, содержит приветствие, где кратко (или полно) описывается что это и зачем это. Если у вас сайт компании, надо написать полное ее наименование, указать место действия - например "Московские колбасы"... И ту информацию, которую вы считаете нужным разместить на главной странице.
Заходим в Админпанель - это адрес вашего сайта и сразу /admin/ - без пробелов. Нужно ввести имя пользователя и пароль - это мы проходили в первой статье.

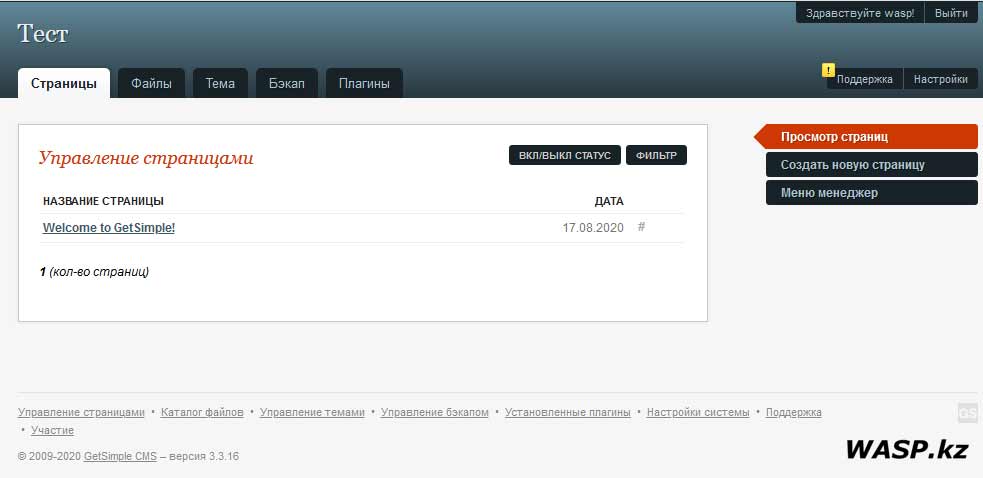
Здесь во вкладке Страницы мы видим, что главная страница уже есть и называется она Welcome to GetSimple! И ее нам надо просто отредактировать под себя. Щелкаем по названию и эта страница откроется в редакторе. Правка: включаем расширенный редактор!

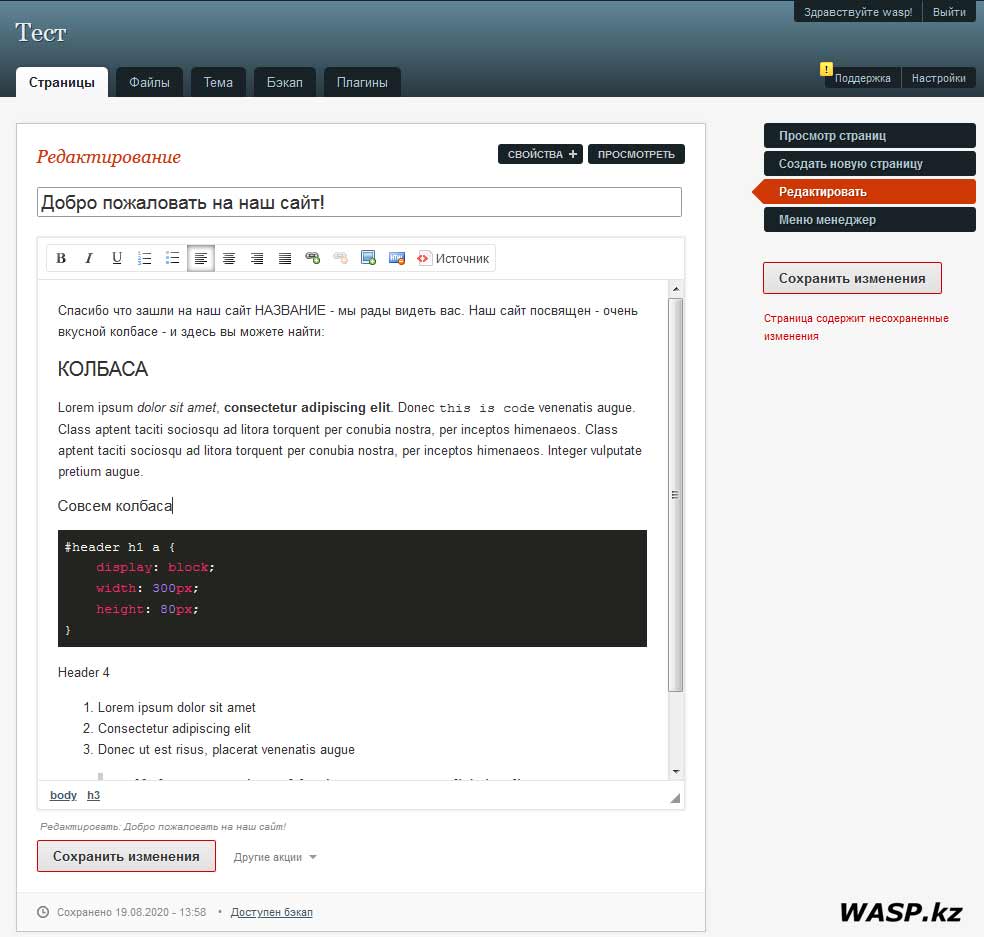
Пишем свой заголовок. Затем правим текст на свой. Лучше всего приветствие заранее написать, например в Ворде или Блокноте, можно использовать любой HTML редактор на компьютере - затем просто скопируем код, а здесь щелкаем по надписи "Источник" и вставляем код, опять щелкаем по "Источник" и смотрим, что у нас получилось... В общем, здесь можно много и по-разному экспериментировать, вставлять таблицы, изображения, менять цвета и шрифты... Щелкаем внизу - Сохранить изменения.

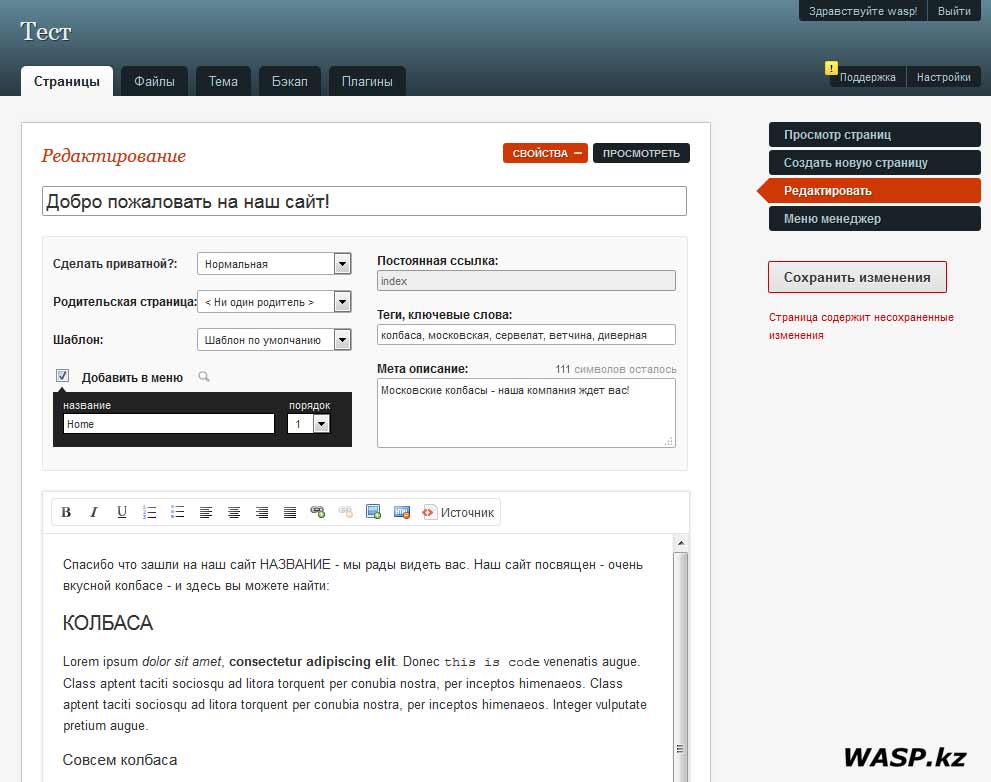
Теперь вверху этого окна щелкаем по "Свойства" - откроются дополнительные поля. Здесь нам нужно указать ключевые слова и Мета описание. Ключевые слова пишем через запятую с пробелом, Мета описание - небольшое пояснение к странице. Эти вещи весьма важны для Поисковиков и от них во многом зависит, насколько ваш сайт будет продвигаться вперед и вверх. Заполнив, снова сохраняем изменения.

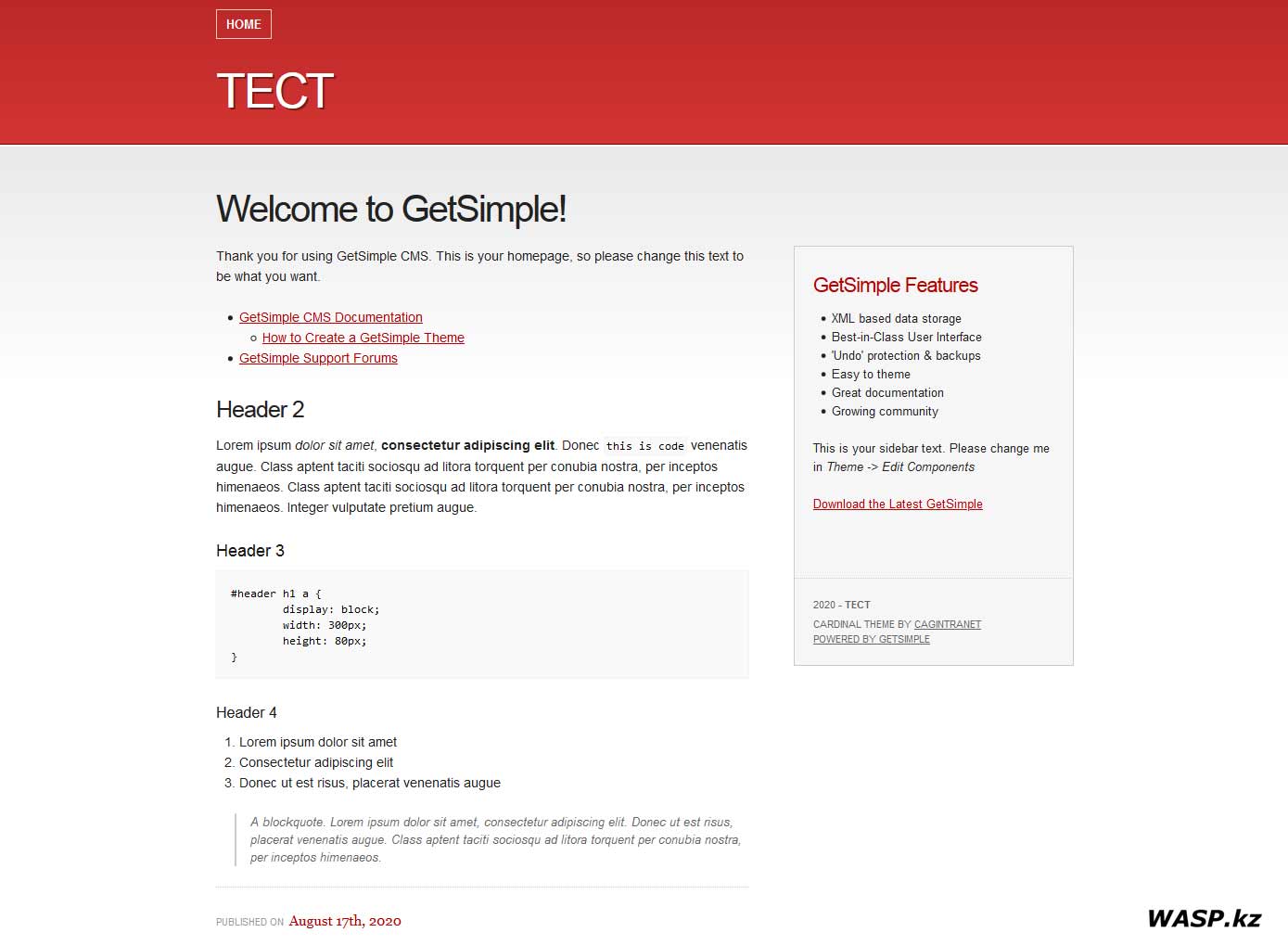
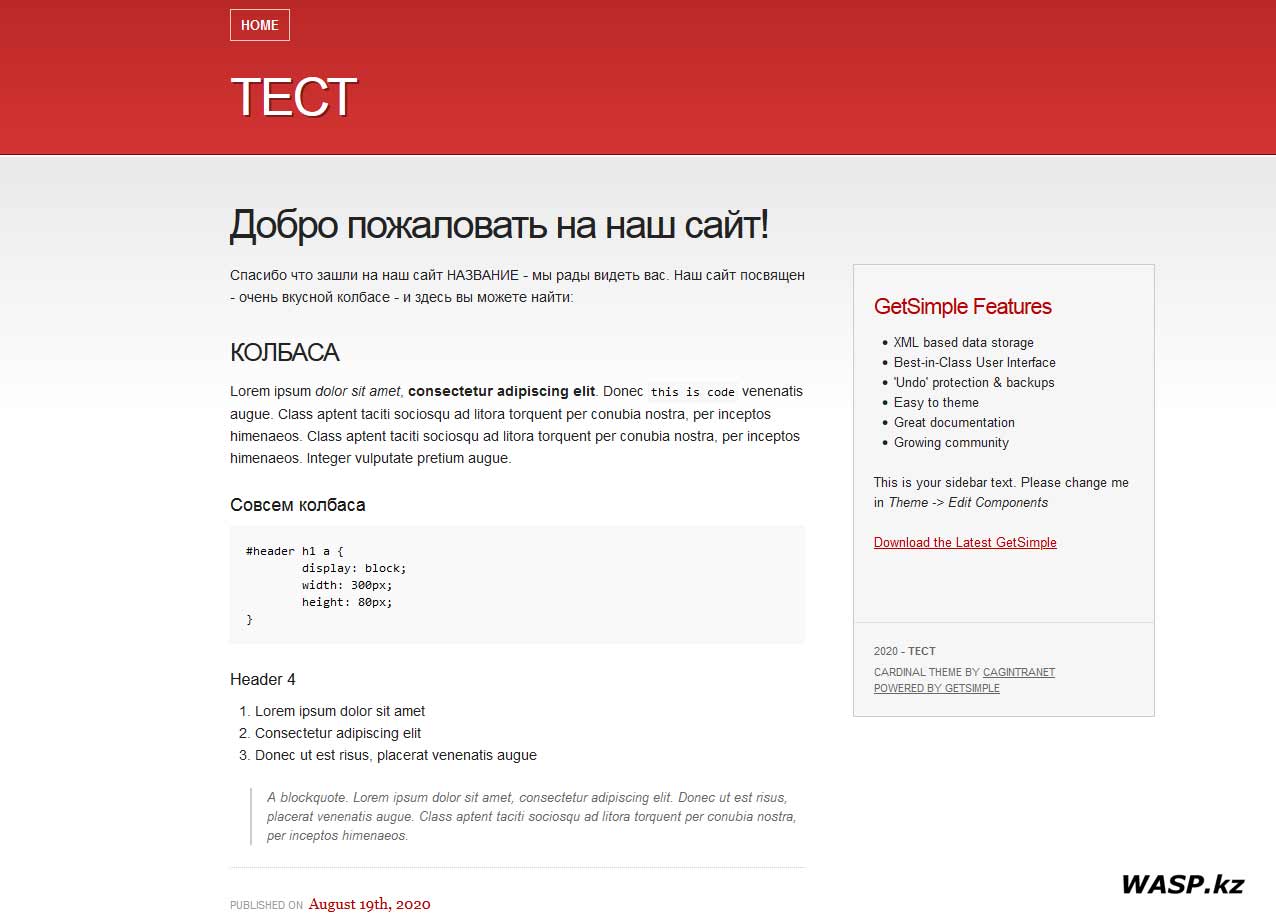
Теперь смотрим на то, что получилось. Конечно - это лишь пример и я полностью ничего не переписывал... Страницу приветствия следует сделать в первую очередь. Потом ее можно будет дополнять или вообще полностью изменять.
Необходимое пояснение: здесь говориться чисто о технической стороне создания сайта, что безсловно важно. Но, далее понадобится наполнение сайта контентом и его раскрутка или продвижение, сервисы для веб-мастеров - https://actualtraffic.ru/service/ - охватывают широчайший спектр инструментов буквально начиная с хостинга... в процессе моздания сайта необходимо учитывать все будущие моменты, чтобы потом не пришлось все переделывать, что называется "на лету"...
GetSimple CMS - создаем пункты Навигации
Если вам нужен сайт типа лендинга - одностраничник, можно обойтись и одной главной страницей, на которой все указано. Но если вам нужны еще дополнительные страницы, их нужно создать и добавить их в меню навигации.
Какие в основном пункты навигации? Главная страница - HOME, она у нас уже есть. Затем обычно есть страницы: "О нас", "Наши проекты", "Наши услуги", "Контакты" и так далее. Здесь не стоит злоупотреблять - достаточно три-четыре, ну пять пунктов навигации... Еще одно, в GetSimple создание Приветствия, дополнительных страниц и статей - одинаковый процесс, поэтому читайте у меня отдельный материал, посвященный написанию и оформлению статей, загрузки изображений и размещении их в статье (статью вскоре напишу).

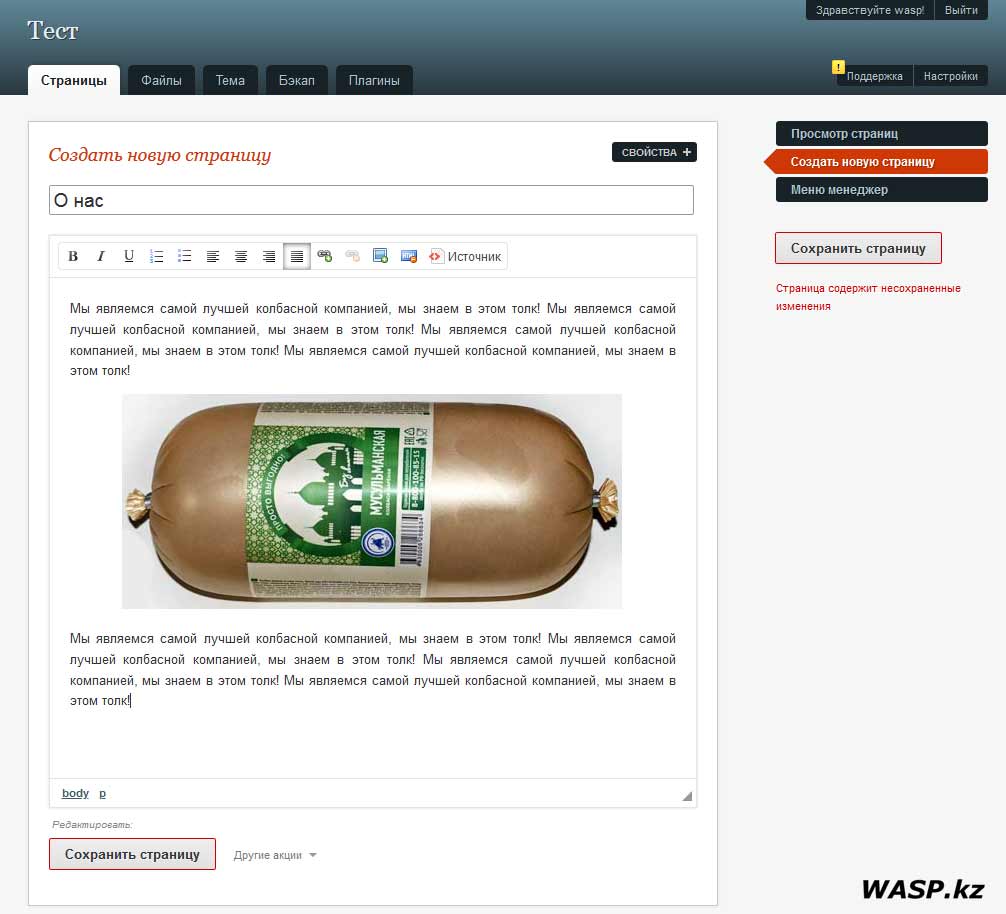
В админпанели снова заходим в раздел Страницы. Справа в колонке щелкаем по "Создать новую страницу". Откроется уже знакомый нам текстовый редактор. Пишем заголовок, например "О нас". Текст также лучше заранее написать. Форматируем его. Редактор многих вещей не умеет, поэтому можно использовать сторонний HTML редактор на своем компьютере, например FrontPage или Adobe Dreamweave, или любой другой... Можно вставлять картинки... Об этом я напишу в следующей статье. Щелкаем - сохранить страницу.

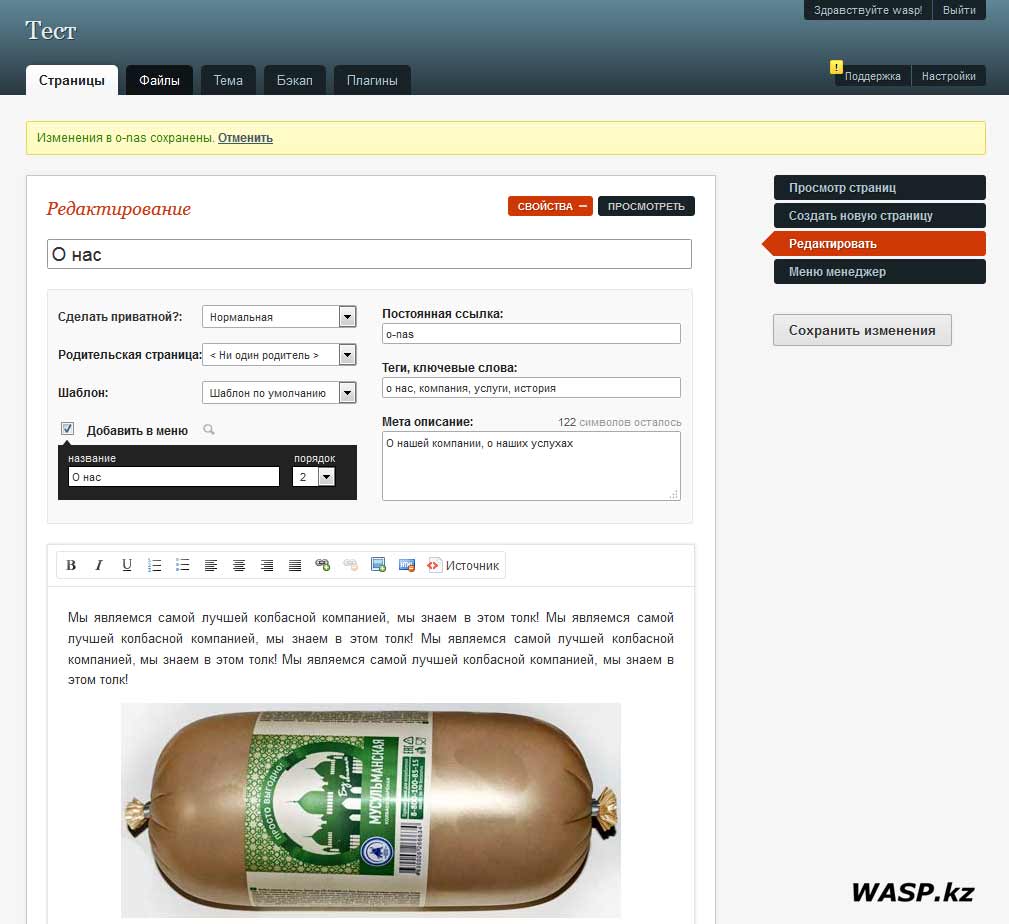
Теперь снова щелкаем "Свойства". В открывшемся окне опять заполняем ключевые слова и Мета описание - каждый раз для новой страницы это необходимо делать индивидуально. Теперь нам надо поставить галочку в поле Добавить в меню. Название - О нас. Как видите, есть постоянная ссылка этой страницы. Остальное не трогаем. Щелкаем - Сохранить изменения.

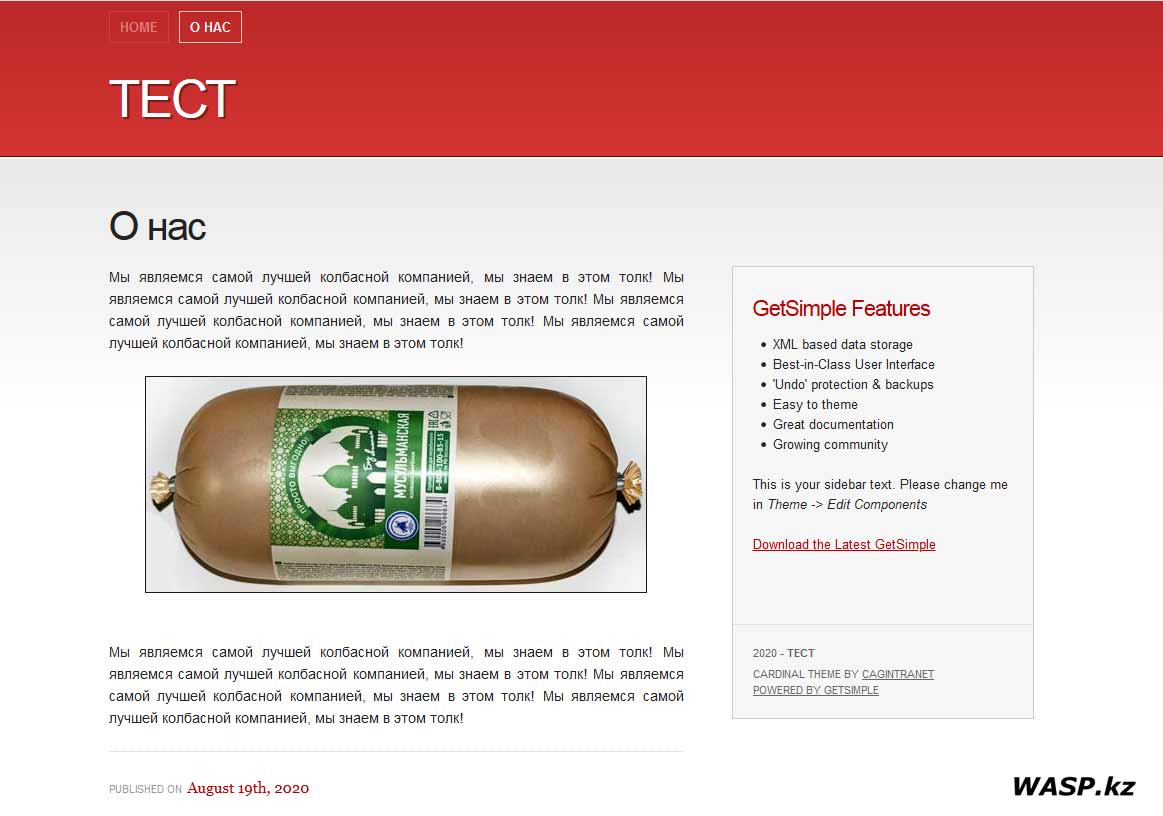
Смотрим что получилось. Появился новый пункт Навигации - о Нас. Он открывает только что созданную нами страницу.
Таким же образом мы создаем и другие нужные пункты в Навигации, например - Статьи... Контакты, в общем, что пожелаем - главное всегда смотрим результат, чтобы это не "разваливало" сайт на экранах разных размеров.
GetSimple CMS - правый сайдбар и счетчики
Как вы заметили, в этих темах оформления GetSimple CMS есть правый сайдбар - колонка вправо от "главного тела"... По умолчанию разработчик движка там свою информацию разместил. Она нам совершенно не нужна, но сама колонка нам пригодится. Здесь можно разместить какие-нибудь дополнительные ссылки - например, сверху основные пункты Навигации, а здесь развернуто... Либо вертикальный рекламный блок, а также счетчики статистики и так далее.

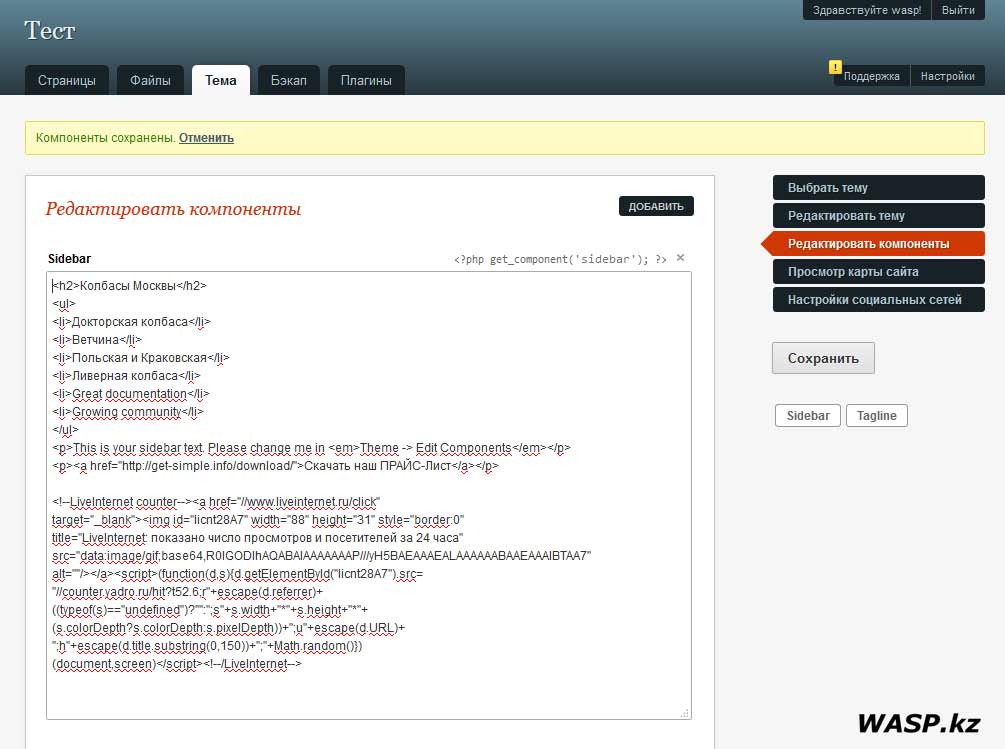
Заходим в Админпанель, раздел Тема, пункт - Редактировать компоненты. Здесь видим HTML код. Но не пугайтесь. Вместо старого текста, вставляем свой... или снова используем HTML редактор на своем ПК и вставляем сюда готовый код. Регистрируемся на сервисах статистики, получаем там код счетчиков и вставляем его сюда же. Щелкаем - сохранить.

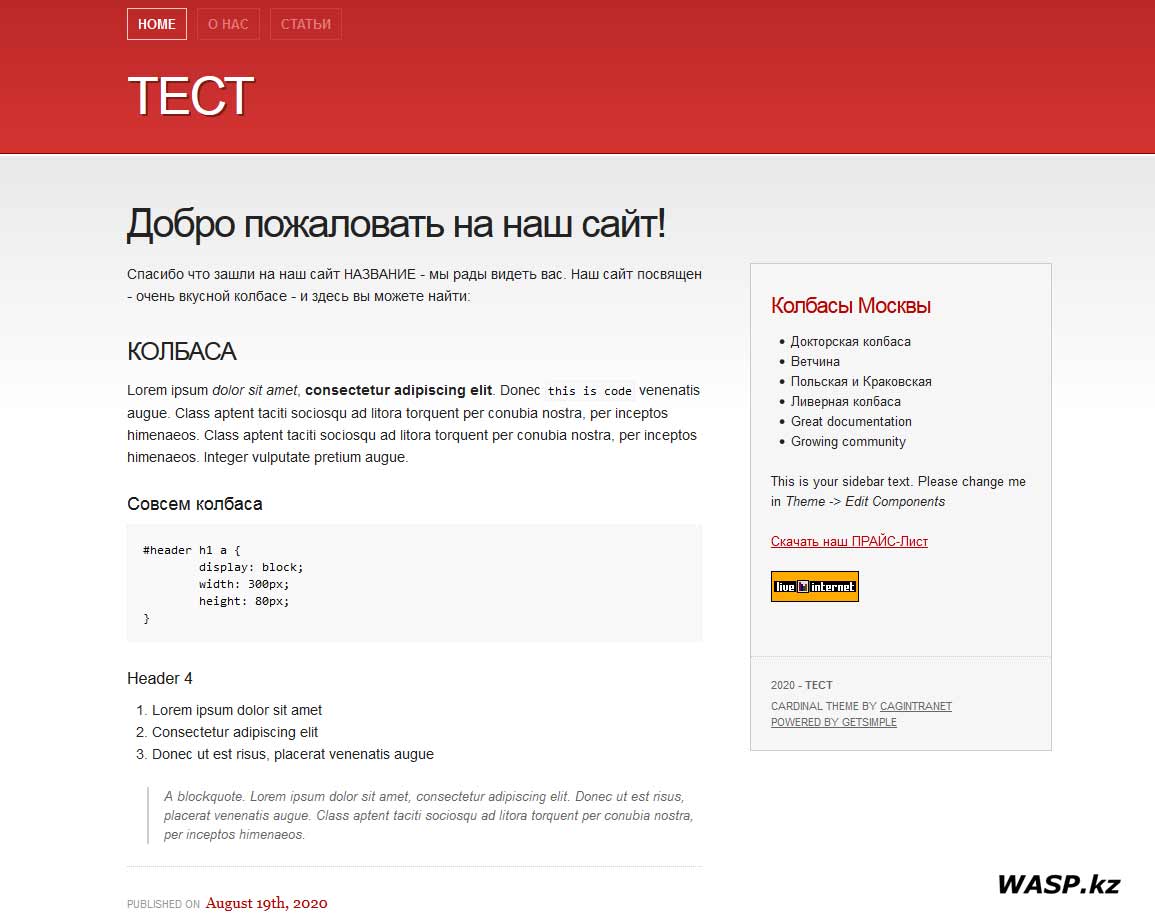
Открываем сайт и смотрим, что получилось... Примерно так. Иногда бывают проблемы с отображением счетчиков, в основном это связано с http или https... Иногда движок сайта может изменять код счетчика самостоятельно. В таком случае нужно разбираться индивидуально.
GetSimple CMS - создаем sitemap.xml
На правильно сделанных сайтах есть такой файл - sitemap.xml - это карта сайта, предназначенная для поисковиков. В этом файле отображаются все изменения, которые вы проводите на сайте: написали статью, или провели ее правку, фото добавили или еще что-нибудь... все это отображается в этом файле и поисковые машины мгновенно индексируют содержимое. Поэтому этот файл важный и всегда должен отображать актуальные данные.

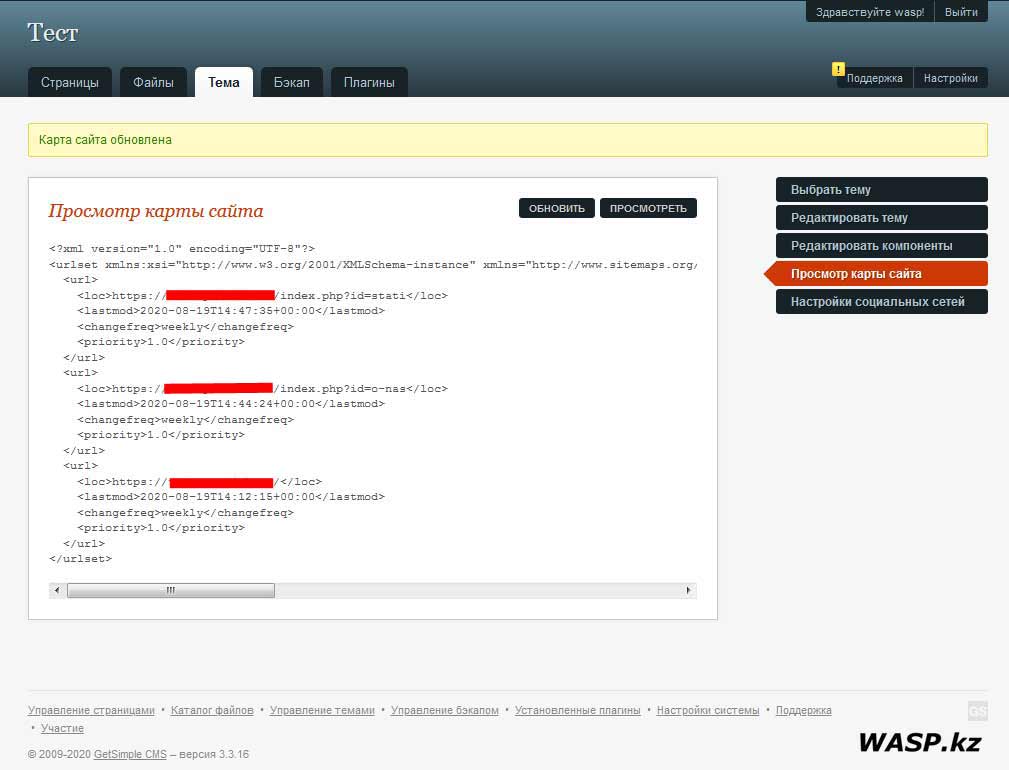
Написали или поправили текст - тут же надо обновить Карту сайта. Админпанель - Тема - Просмотр карты сайта - Обновить.
GetSimple CMS - бэкап сайта
Резервная копия или бэкап - жизненно важная штука любого сайта. Именно в этом гарантия, что наш сайт, наш труд не пропадет в одно мгновение... А такое случается. Начиная от атак злоумышленников на сервера, взломы сайтов... Сайта можно лишиться из-за разгильдяйства работников хостинга или дата-центра, или по вашей собственной вине... вариантов много. И только актуальный бэкап все исправит и все вернет назад.
Написали вы статью, или собрались править код движка - делайте бэкап! И так регулярно и всегда.

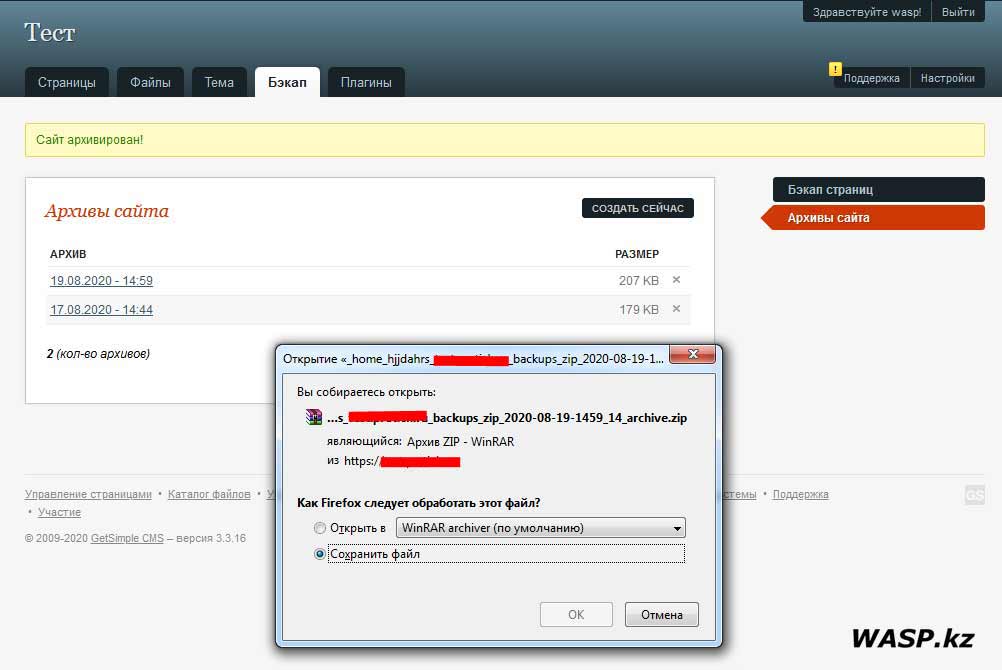
Админпанель - Бэкап - Архивы сайта - Создать сейчас. Появится строка с датой нового бэкапа - щелкаем по ней и скачиваем этот архив себе на компьютер. Хранить старые бэкапы можно, но без фанатизма - я обычно храню последние 5-10 бэкапов, а ранние удаляю. Здесь надо удалять и на сервере, так как они занимают место на хостинге...
Движок GetSimple CMS хранит все данные не в базах данных MySQL, а в отдельных xml файлах. Когда мы скачиваем архив с резервной копией, то в архиве несколько папок и файлов. В том числе статьи, все изменения, все загруженные файлы - фото и видео, данные по пользователям...
Чтобы восстановить наш сайт с такого бэкапа, надо просто его разархивировать и через FTP загрузить на наш хостинг, заменив имеющиеся файлы.
В некоторых случаях, например при переносе сайта, сперва загружаем с дистрибутива сайт по умолчанию, а потом закачиваем с заменой файлы с бэкапа.
Ну вот, на этом данные уроки закончены. Если есть вопросы, замечания, правки, дополнения или предложения - пишите в комментариях к статье.
- Установка и знакомство с GetSimple CMS
Михаил Дмитриенко
Алматы
2020 г.
|


September 02 2020 19:36:17
October 09 2020 09:23:24
October 17 2020 22:42:06