GetSimple CMS - загрузка изображений
1 - работаем с движком сайта
2 - выбор темы оформления
3 - как добавлять изображения и файлы
4 - размещение и оформление статей
5 - вопросы и ответы по GetSimple CMS
- Установка и знакомство с GetSimple CMS
Загрузка изображений и файлов на сайт, а затем последующая вставки их в статьи, на странице Приветствия, в Контактах, в Каталогах и так далее - это некоторая проблема для начинающих владельцев сайтов. GetSimple CMS не исключение. Давайте пошагово пройдем эту нехитрую на самом деле операцию. + Щелкайте по фото, чтобы увеличить!

Допустим, мы пишем статью и в нее надо вставить изображение - фотографию. Естественно, "сырое" фото вставлять – это непрофессионально. Над любой изображением для сайта следует поработать.
Подготовка файлов для загрузки
Прежде нам надо подготовить файлы для загрузки на сайт – изображения надо обработать в редакторе (например, в Фотошопе). Обрезаем лишнее, исправляем все, что нужно и так далее - хорошая удачная фотография очень важное дело! Есть мнение, что правильные иллюстрации – это 50% успеха (или наоборот, провала).
По размерам - здесь размеры (ширина) зависит от выбранной темы оформления, нельзя допускать, чтобы изображение разрушало шаблон... Надо либо подгонять под фиксированную ширину, либо делать изображение кликабельным.
Загрузка фото на сайт
Вообще, изображения и файлы можно загружать с помощью FTP-клиента, но мы сейчас рассматриваем загрузку силами самого движка GetSimple.

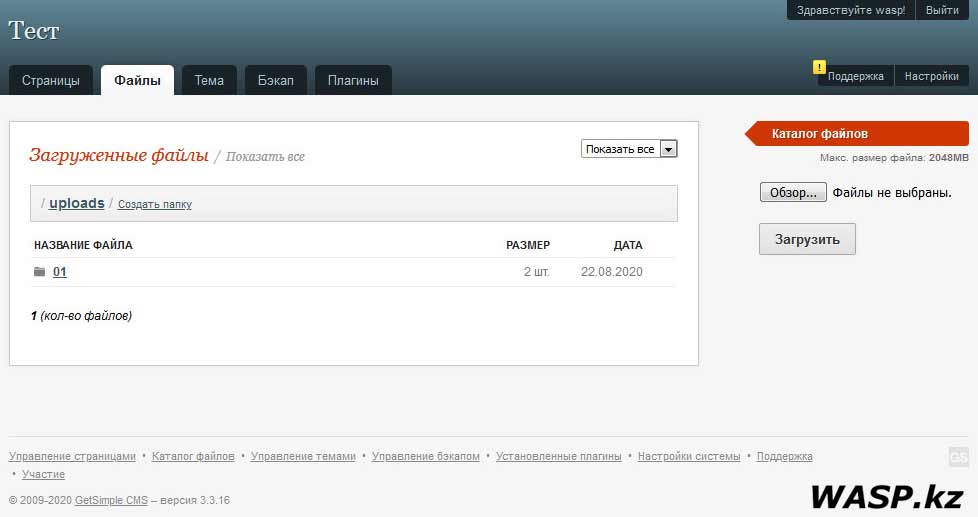
Заходим в Админпанель сайта, вкладка Файлы. Здесь мы видим готовую папку в корне сайта – uploads, и в ней еще одна папка под именем 01, нами уже ранее создана. Как это делать? Показываем:

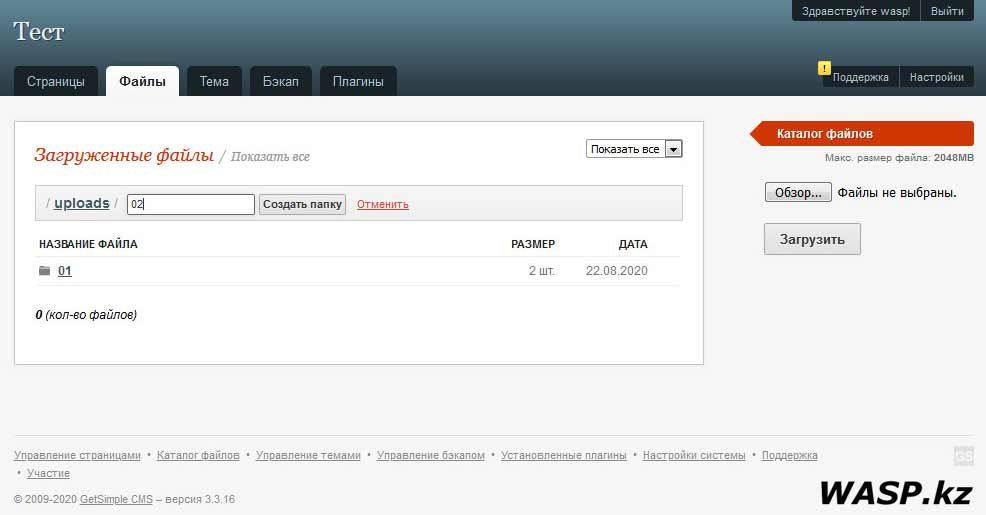
Щелкаем - Создать папку, задаем имя, например - 02. Папка создана.

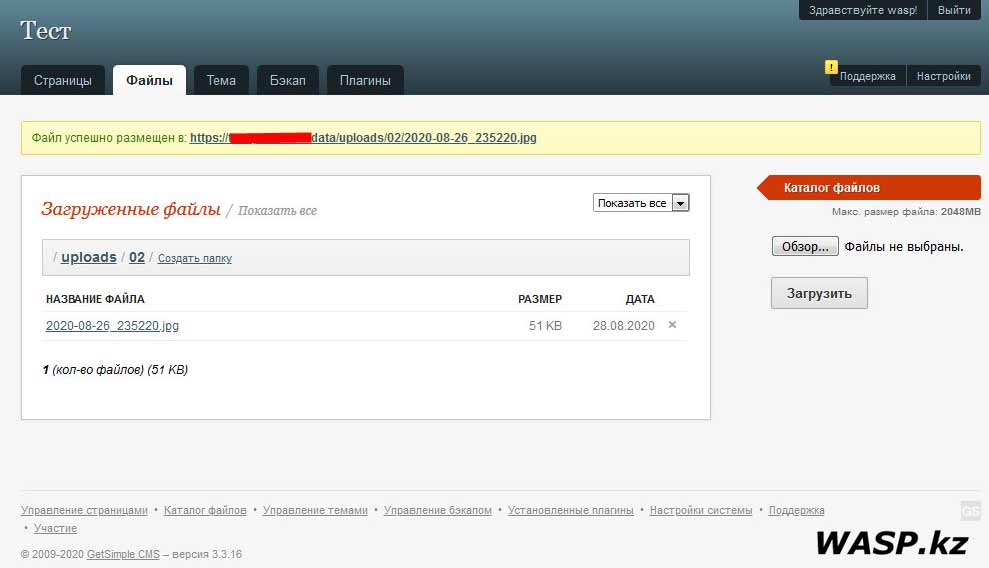
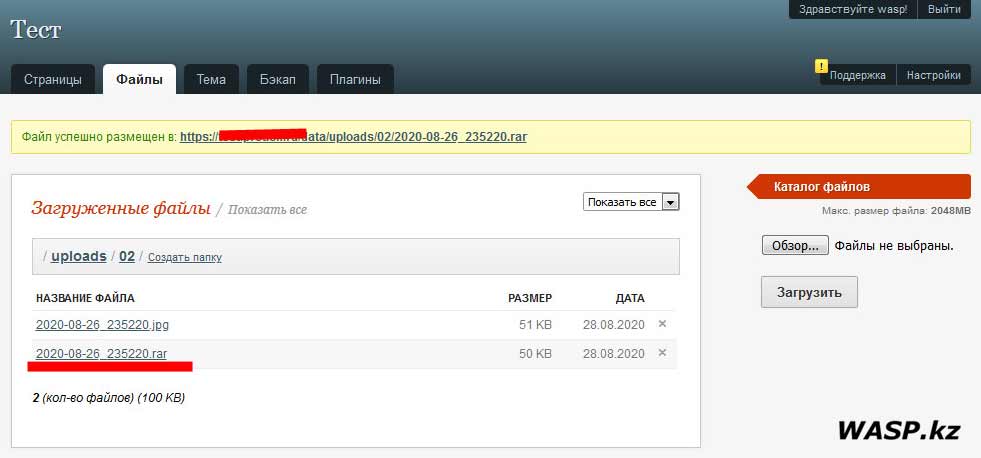
Открываем ее – она, естественно, пустая. Вправо мы видим красную полоску - Каталог файлов. Под ним - максимальный размер файла... Нам нужно то, что ниже: кнопка Обзор - с ее помощью мы находим нужное фото на нашем компьютере. Щелкаем - Загрузить. И вот в папке 02 на сервере нашего сайта уже появился файл - изображение.

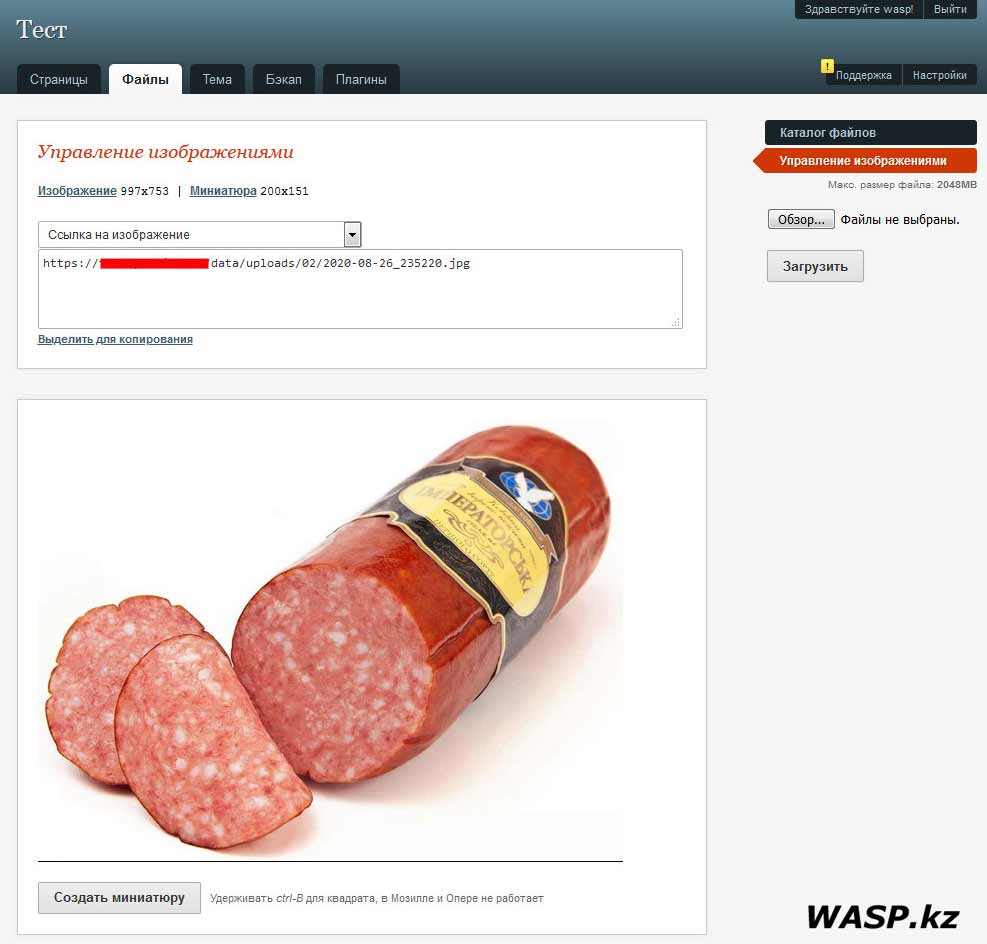
Щелкаем по его названию, и оно открывается... колбаса. Загружено само изображение и создана его миниатюра. А также можно выбрать разные виды ссылок для вставки изображения вручную, или на другие веб-ресурсы... Можно щелкнуть - выделить для копирования - это удобно.
Как вставить фото в статью?
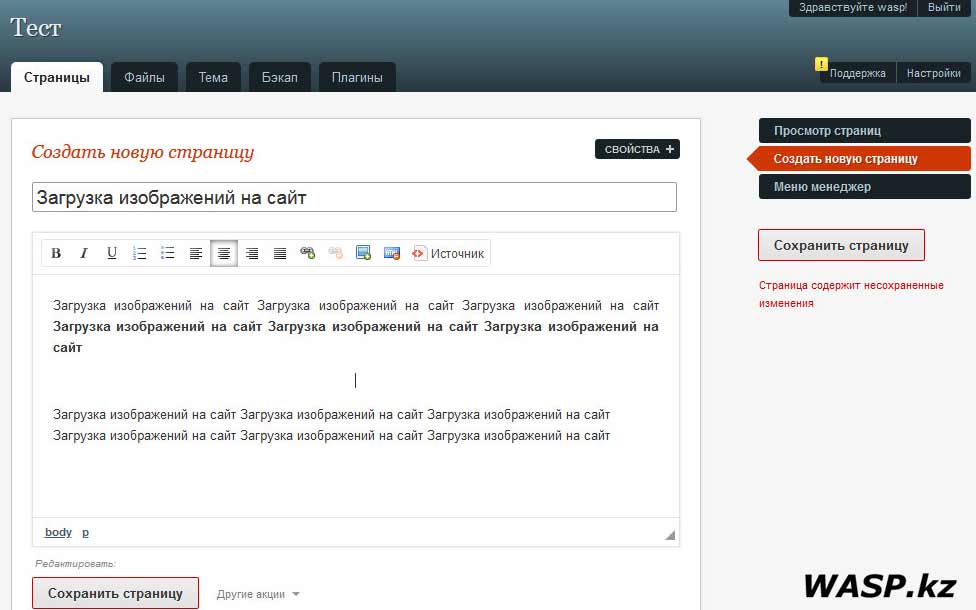
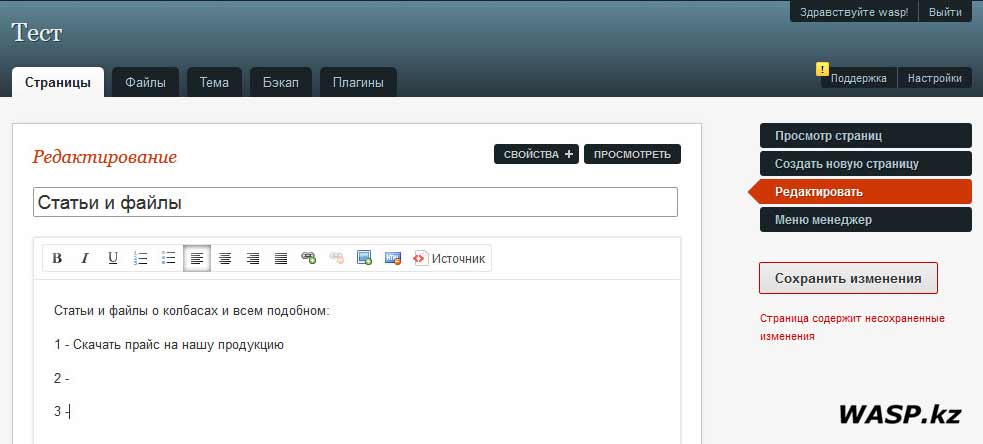
Теперь нам надо вставить это изображение в страницу с текстом - наша статья (или приветствие, или каталог, или любая другая страница).

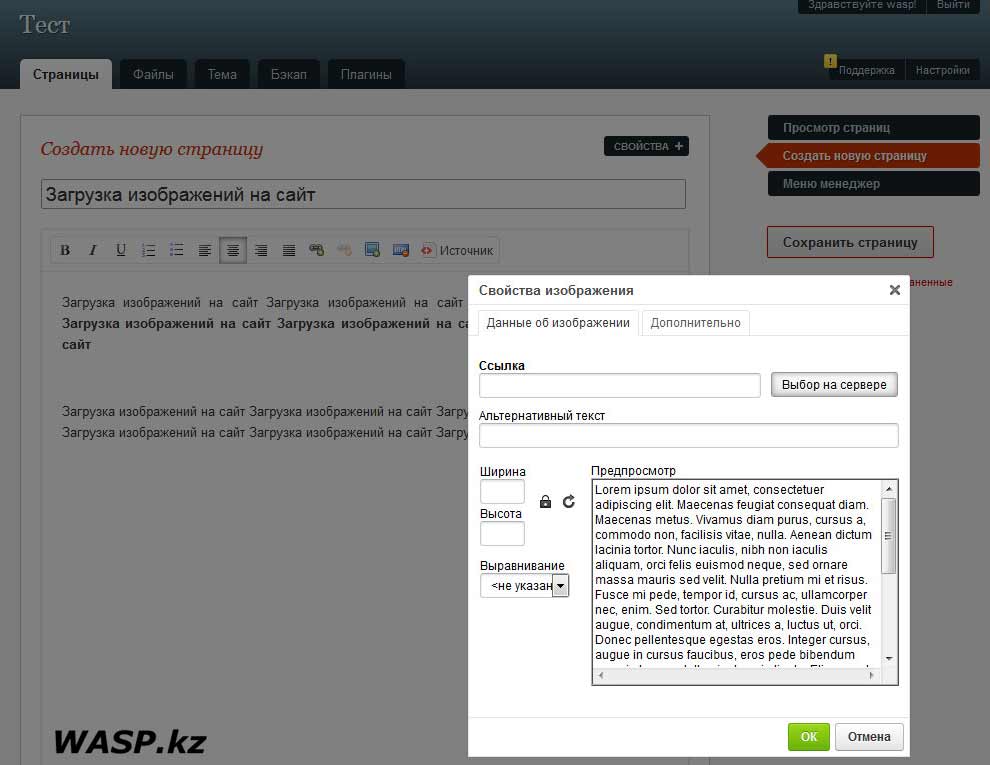
Возвращаемся в раздел Страницы, открываем нашу статью. Курсором щелкаем там, где будет расположена картинка. Вверху, где значки форматирования в нашем редакторе, есть миниатюрка - наводим на нее курсор, и всплывает надпись "Изображение" - щелкаем.
Открывается окно: выбираем Ссылка - Выбор на сервере...

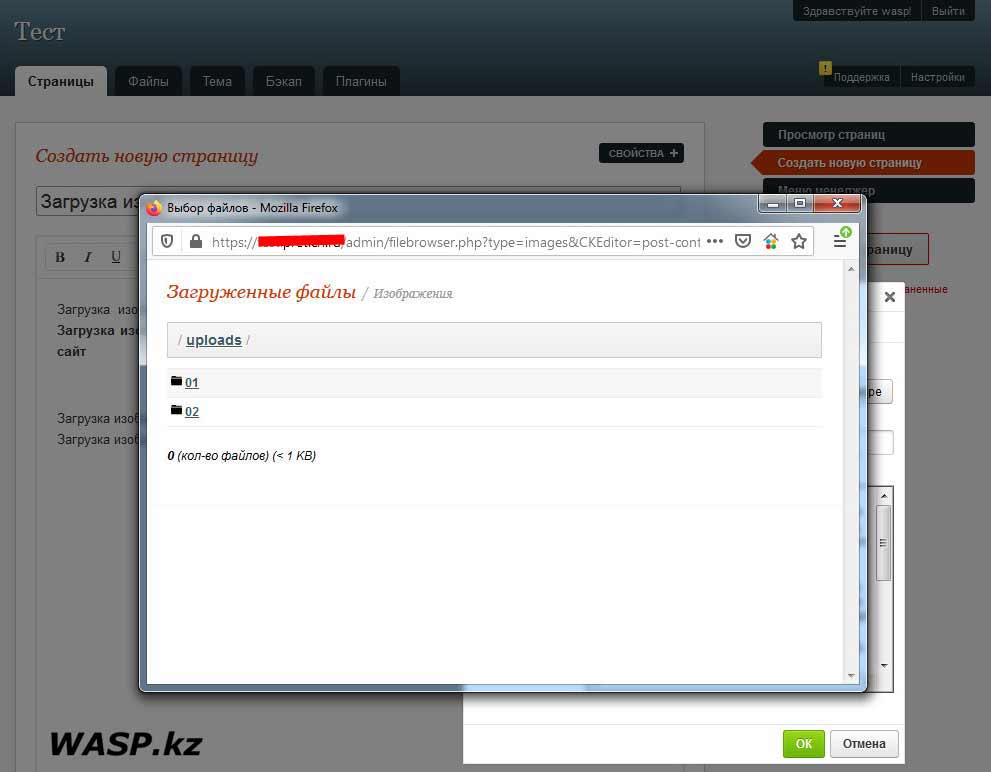
Поверх открывается еще одно окно - папка uploads в корне сайта, в ней две наши папки 01 и 02 - щелкаем по второй, в нее ведь загружали фото колбасы...

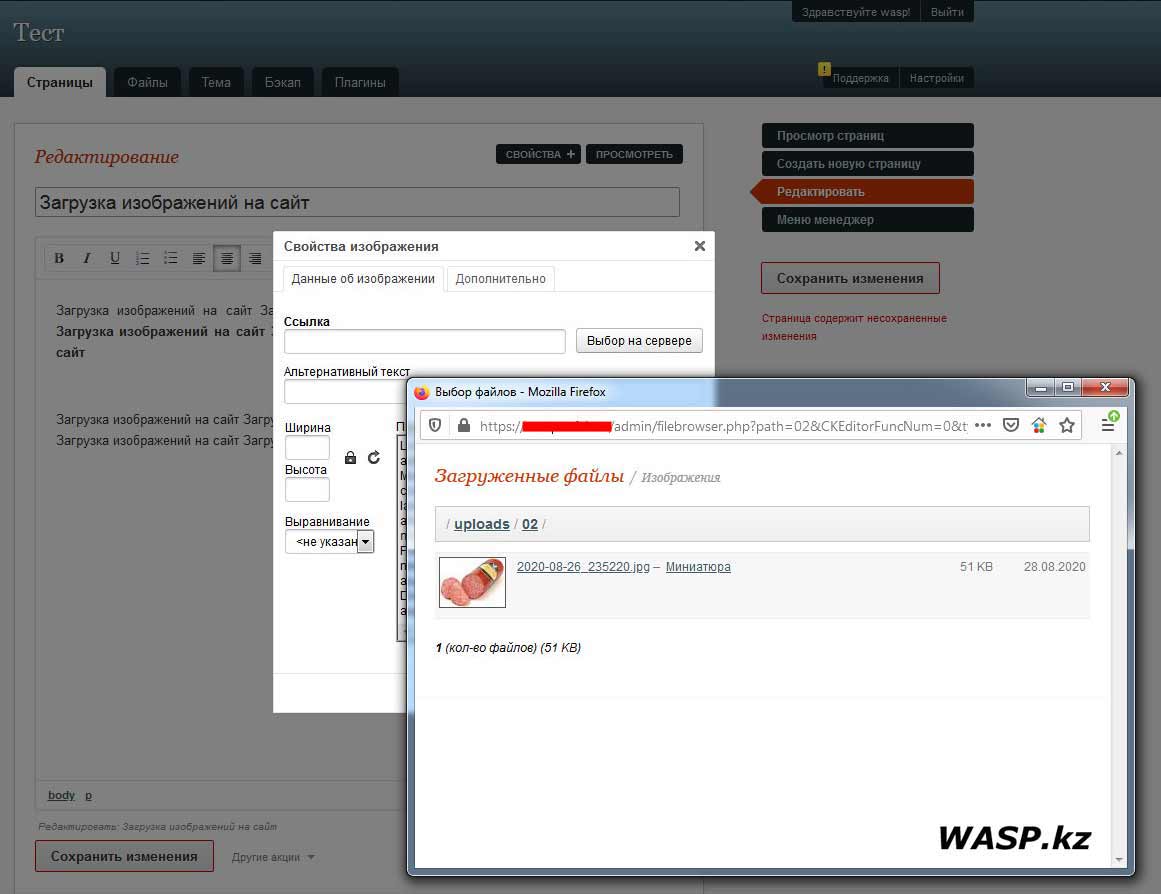
Открылась папка 02 и в ней пока один файл - фотография... Теперь нам нужно выбрать - размещаем оригинал или миниатюру. Миниатюры хороши в заголовках, там, где нужны маленькие картинки... Мы выбираем большое изображение, оригинал.

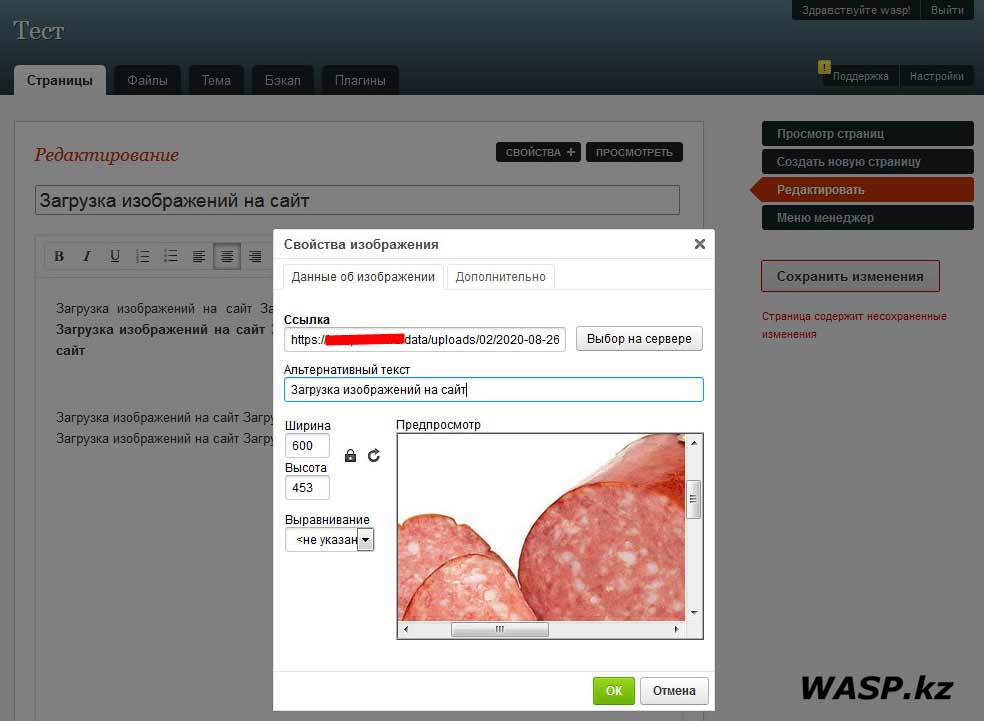
Теперь можно его настроить - исходное изображение 997х753 - это большое фото, оно разрушит шаблон... в поле ширина выставляем 600, пропорции выравниваются автоматически и высота становится 453. В поле Альтернативный текст (тег alt), пишем название фото... оно важно для поисковых систем. Щелкаем ОК

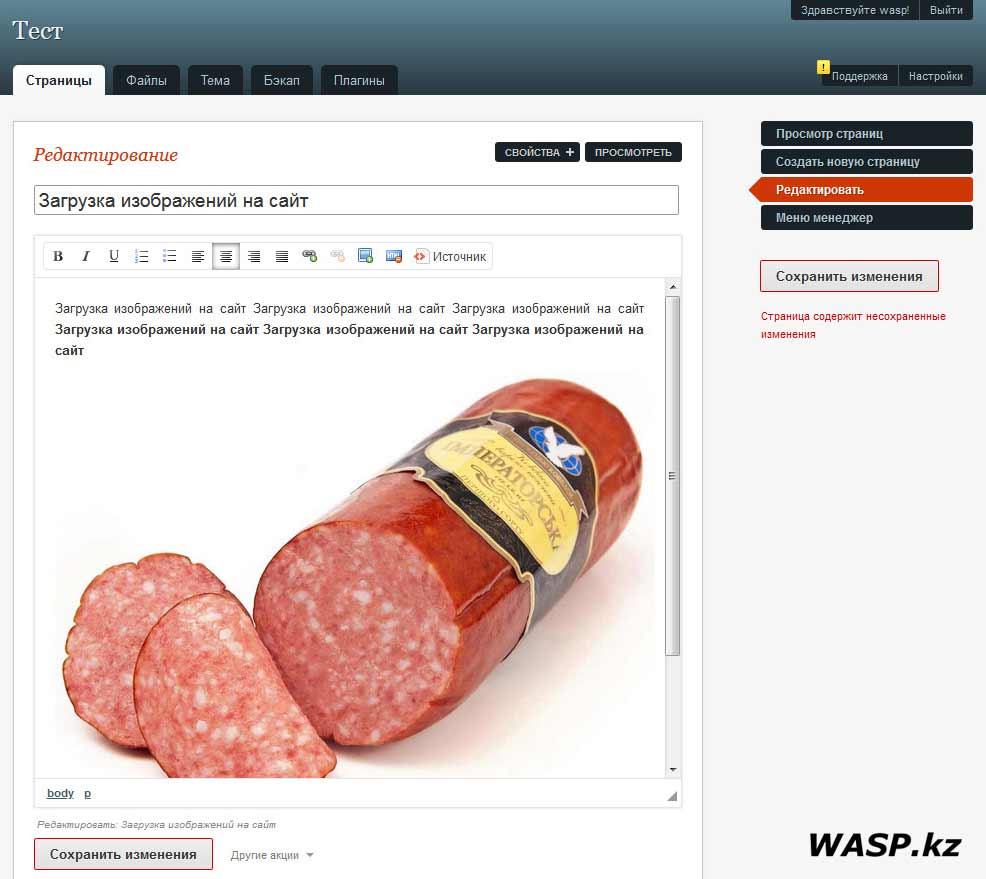
Видим в редакторе - в статье появилось изображение...
Теперь надо сделать его кликабельным - ведь мы его уменьшили, и будет хорошо, если посетитель сайта, щелкнув по фото, развернет его во весь размер.

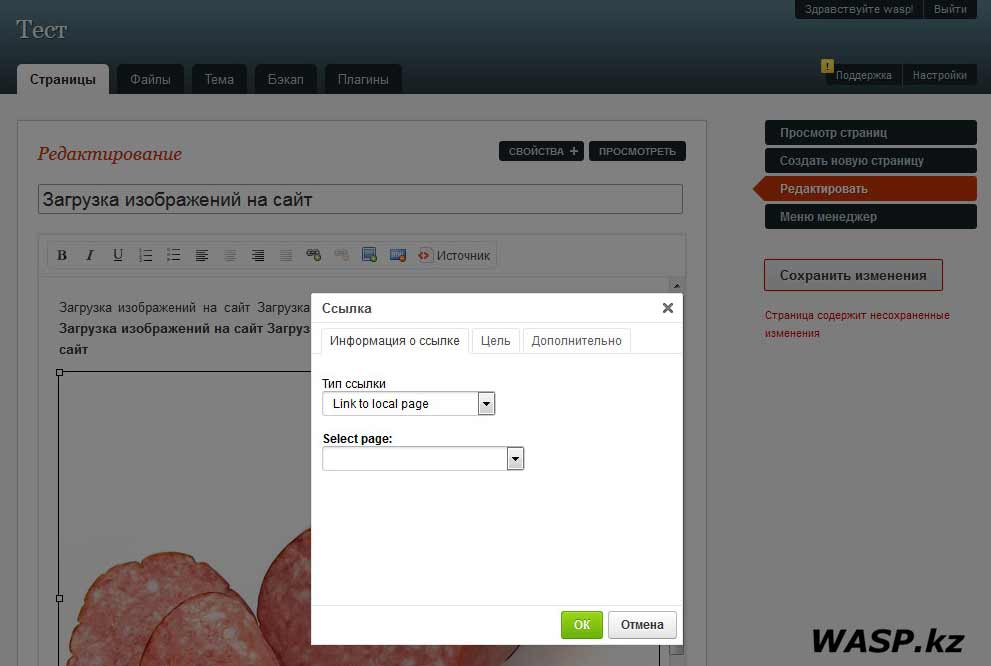
Щелкаем по изображению - выделяем его. Затем в редакторе щелкаем по значку Вставить / Редактировать ссылку. Открывается окно - здесь Link to local page, это ссылка на страницы, а нам нужны файлы.

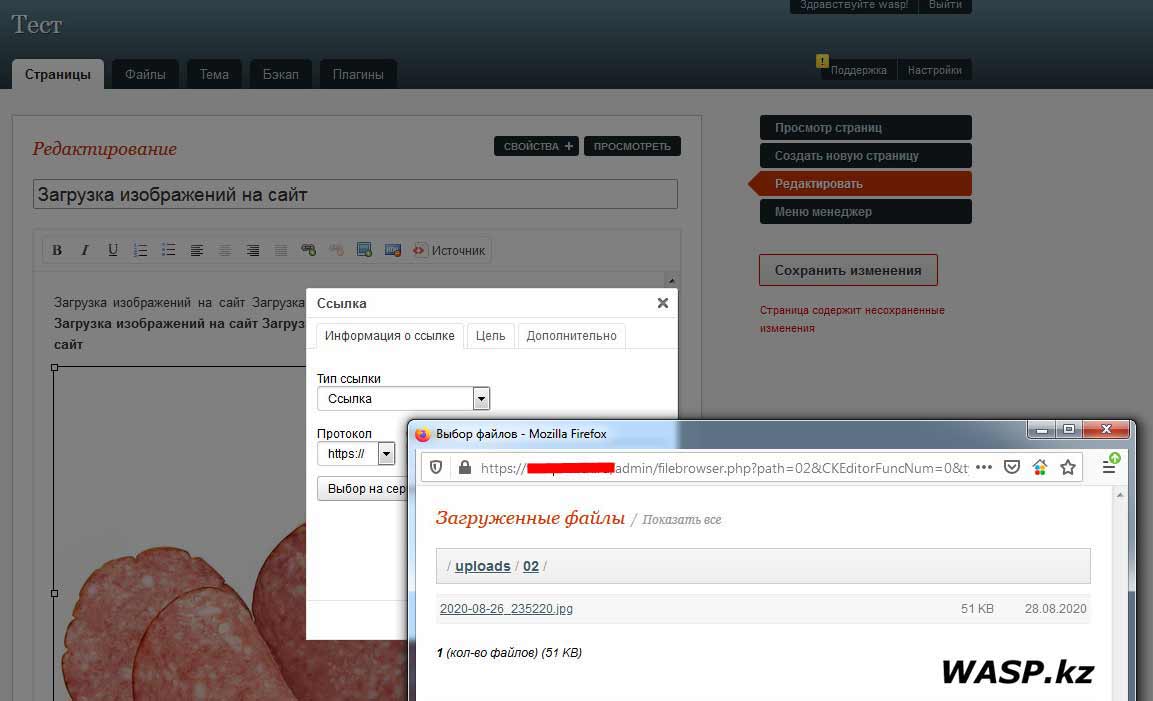
Выбираем в списке просто - Ссылка. Окно меняется, и здесь щелкаем по кнопке - Выбор на сервере. Опять открывается папка с загруженными изображениями... наш путь: uploads/02/наше фото... Щёлк по нужном - всё, в статье опять, щёлк - Сохранить изменения.

Смотрим, что у нас получилось (сверху в редакторе щелкаем по кнопке Просмотреть. Все нормально, если щелкнуть по фото, оно откроется в полный размер. В редакторе вы можете настроить - как будет открываться изображение - "всплывающее окно", "новое окно" и так далее...
В принципе - все готово. Но есть еще момент.
Добавляем тайтл для изображения
Многие видели: на некоторых сайтах, если навести курсор на фотографию, всплывает краткое описание или название фото (как на этом нашем сайте), а на других такого нет... Это краткое описание и есть тег title, или тайтл - титул. Вместе с тегом alt, тег title очень важные элементы для успешной индексации контента (в данном случае изображение) вашего сайта... и оба эти тега должны присутствовать.
К сожалению, встроенный редактор в GetSimple CMS слишком примитивный и не имеет соответствующего инструмента... наверное есть соответствующий плагин, или расширенный редактор - пока этого не нашел (если будет, статью подправлю). Правка: включаем расширенный редактор!


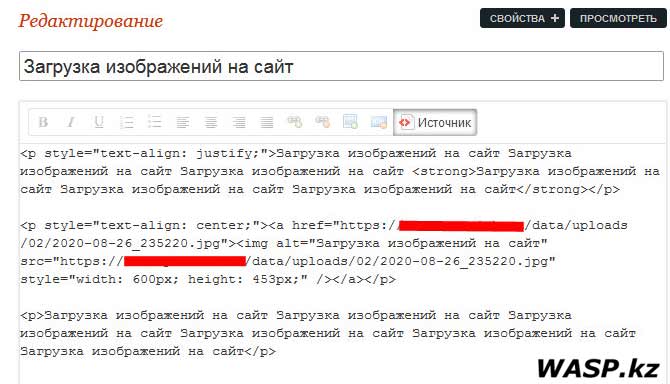
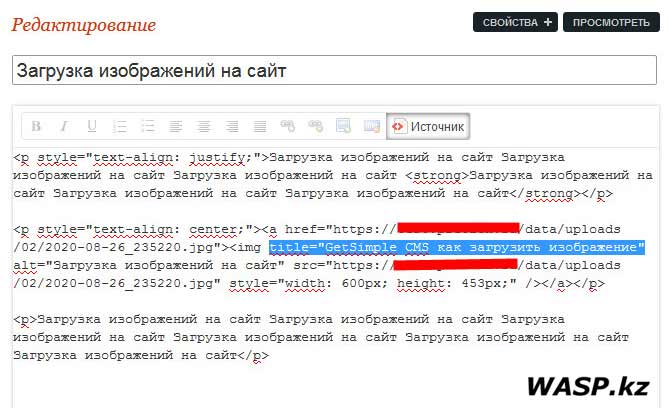
Поэтому тег Тайтл я прописываю вручную. Открываем в Админпанели - Страницы - нашу статью, щелкаем - Источник. Открывается код, сразу после <img вставляем title="СЮДА ПИШЕМ НАШ ТЕКСТ" - перед и после этого тега должны быть пробелы. А текст прописываем между кавычками – он, как и заголовок... придумываем хорошее название... Сохраняем.

Теперь смотрим страницу как посетитель - при наведении курсора всплывает надпись... Что нам и нужно.
Прочие файлы

Помимо изображений, есть необходимость загружать и прочие типы файлов, например архивы, PDF... Они загружаются совершенно также, как и изображения, в ту же папку uploads.

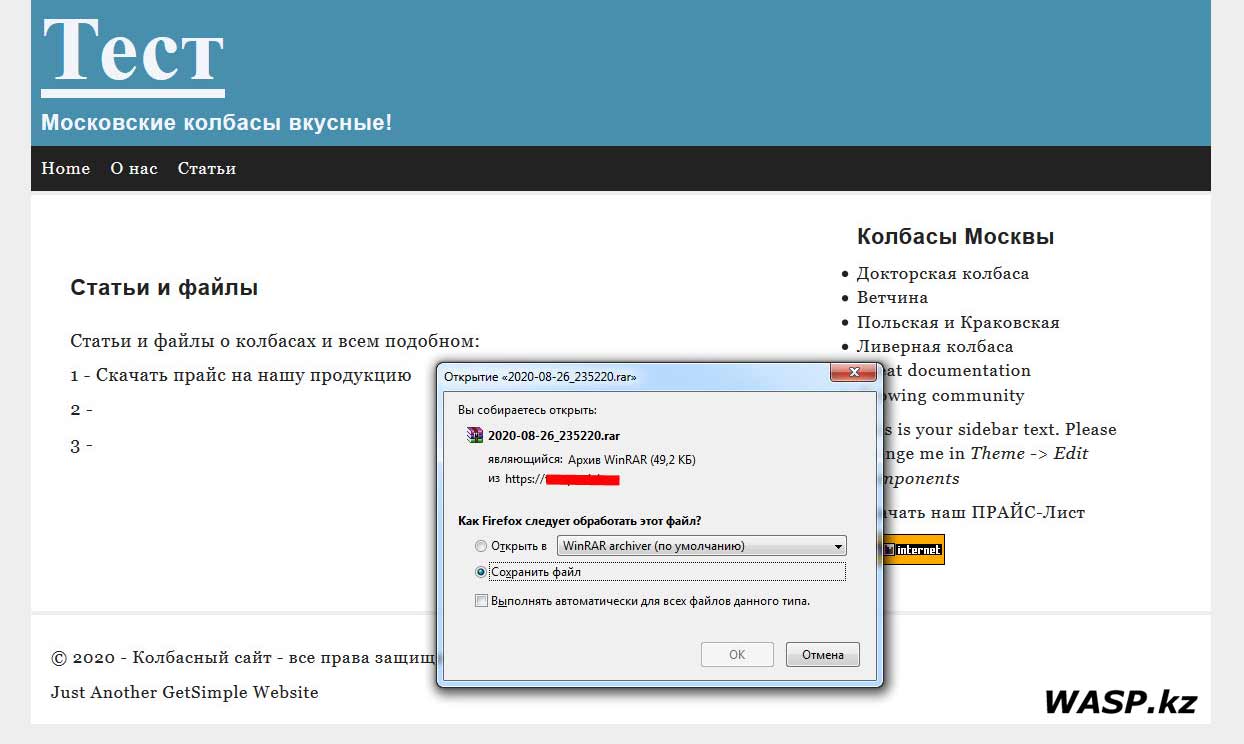
Затем на соответствующей странице вставляем ссылку на архив, или на иной другой тип файла.

Потом посетитель сайта щелкает по ссылке и - сохраняет архив, или просматривает PDF или... одним словом, все как всегда.
В общем, ничего сложного - надеюсь, вы разберетесь с этим моментом легко. Напоследок совет: называйте файлы нормальными именами, чтобы потом не путаться. По этой же причине не перегружайте сильно папки с файлами, создавайте новые. Если ваш сайт работает по протоколу HTTPS, то и ссылки на фото (и файлы) тоже должны быть HTTPS, иначе будет постоянно вылезать сообщения об "страшно страшных и престрашных угрозах, без буковки S"... Не забывайте делать бэкап!
Примечание: Сегодня актуально, и можно сказать необходимо, чтобы сайт был масштабируемым - адаптированным под мобильные устройства. Это значит, что он одинаково хорошо должен смотреться как на обычном мониторе стационарного ПК, так и на экранах ноутбуков, нетбуков, планшетов и смартфонов. Гугл сейчас таким сайтам отдает предпочтение в поисковой выдаче... такая "маленькая" диктатура от мирового монополиста. Чтобы соблюсти все эти требования на движке GetSimple CMS, вам необходимо выбирать соответствующую тему оформления. Необходимо не только масштабирование сайта, но и масштабирование изображений. Благо, этот движок прост и большинство веб-мастеров без проблем подгонят вам любую тему под нужные требования (ну, или напишут новую тему, что предпочтительней).
Удачи вам!
Михаил Дмитриенко
Алматы
2020 г.
|


September 02 2020 19:36:17
October 09 2020 09:23:24
October 17 2020 22:42:06