PHP-Fusion 9 - мобильный одностраничник
В этой статье рассказано, как сделать максимально простой сайт на CMS PHP-Fusion 9, заточенный под мобильные устройства - смартфоны и планшеты. Так называемый "одностраничный" сайт, или сайт-визитка, или лендинговый сайт... Я расскажу все подробно, где какие могут быть баги, ошибки, как этого избежать и получить наилучший результат.
- Мы будем ориентироваться в первую очередь на смартфоны, если на них все будет хорошо, то на планшетах и подавно.
- Термин "сайт одностраничник" вовсе не означает, что он физически состоит из одной страницы - страниц может быть и 2 и 3, и 100.
+ Щелкайте по фото, чтобы увеличить!
Этап 1

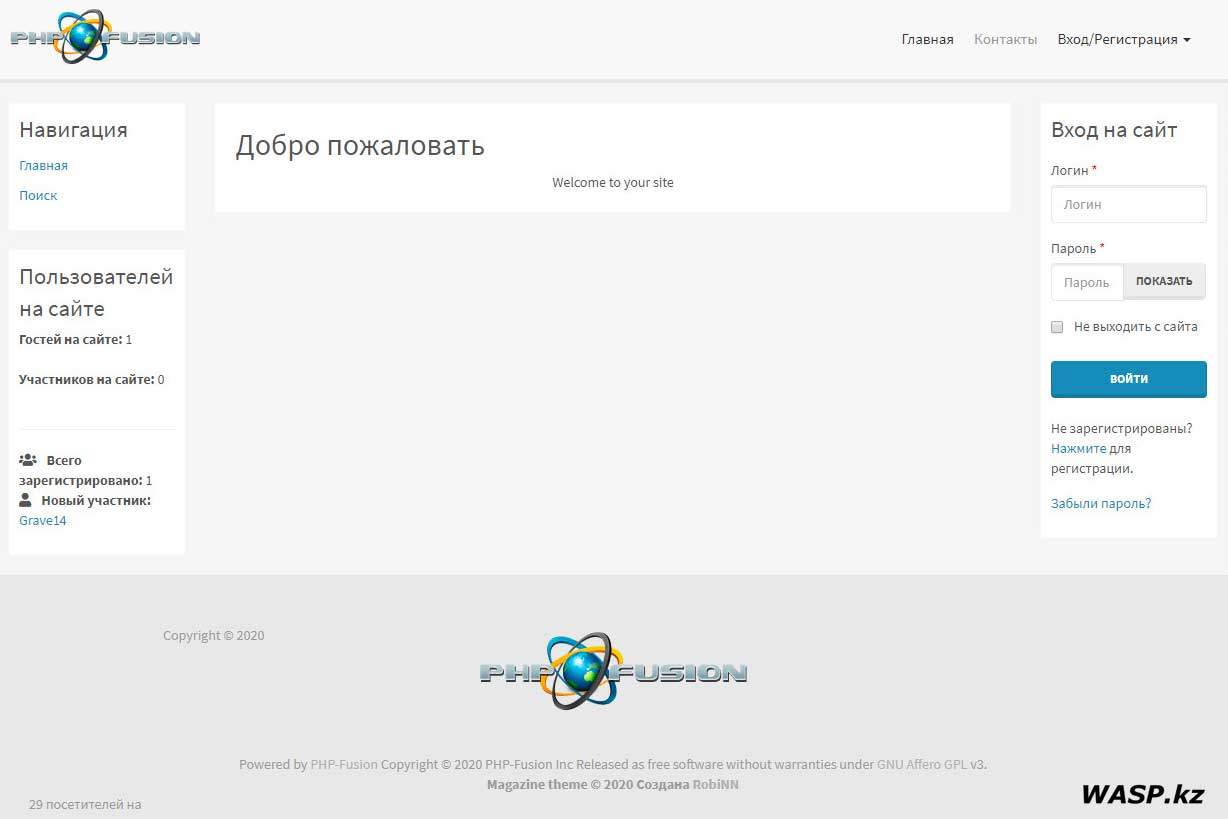
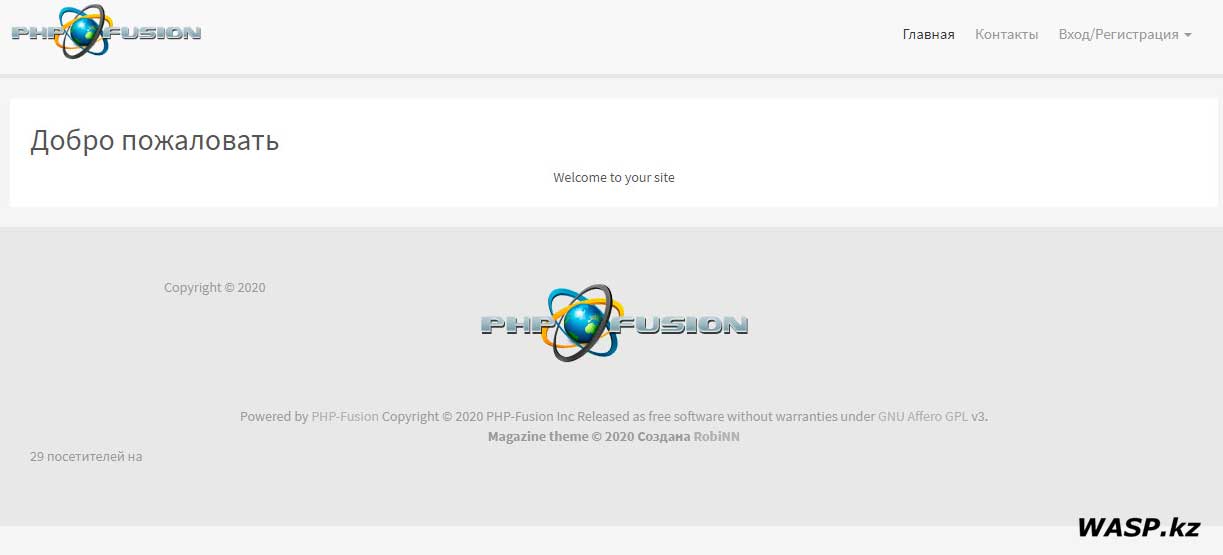
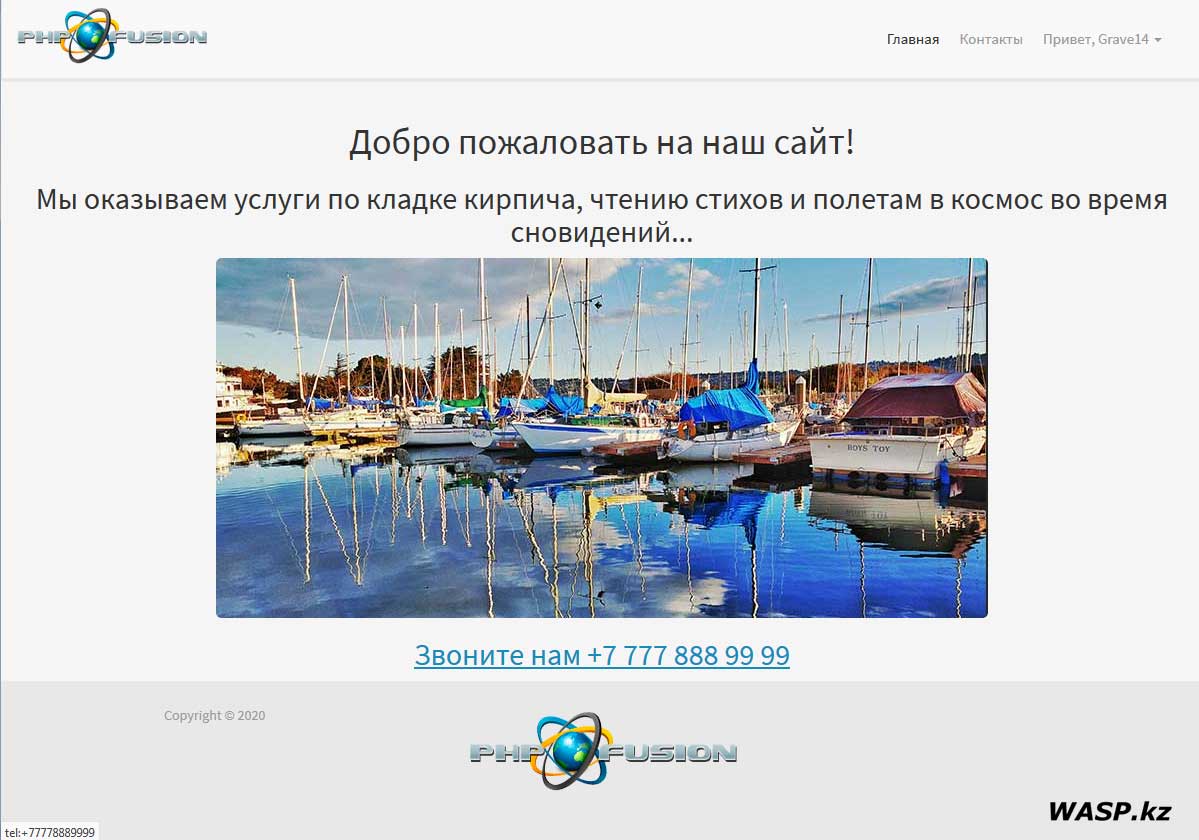
Итак, свежеустановленный сайт на движке PHP-Fusion 9 с темой оформления по умолчанию. На настольном ПК или на ноутбуке он выглядит нормально, на нем удобно посетителям... Сверху "шапка" с логотипом... Левая колонка - пункты навигации, они же в "шапке" - подзаголовок... Ниже информационная панель о пользователях и гостях на сайте. Справа панель авторизации - вход на сайт. Посередине главной страницы - приветствие. Внизу подвал сайта, там опять логотип сайта и копирайт. Это стандартная блочная конструкция сайта PHP-Fusion. Темы могут немного менять внешний вид, но суть обычно остается. Здесь отключены все плагины, если мы их будем включать, будут появляться новые панели и пункты в меню - Статьи, Последние статьи, Новости, Блоги, Форум... ну и так далее. Нам этого не нужно в данный момент. Сейчас мы делаем сайт-визитку, одностраничный.

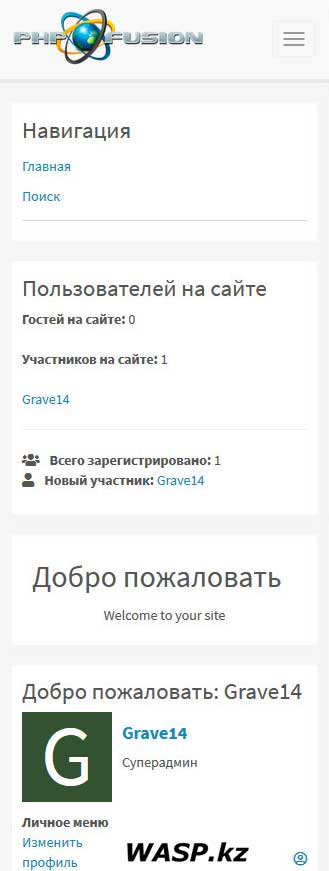
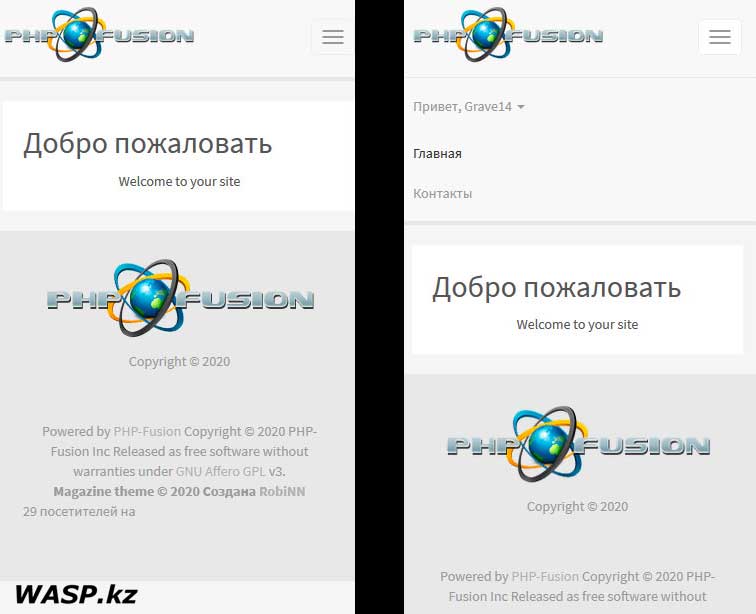
Смотрим, как он будет смотреться на экране смартфона. Да, сайт адаптирован для мобильных устройств, однако в данном его виде он не годится. Вправо от логотипа три полоски - это сворачиваемое меню навигации, и одновременно под логотипом панель Навигации... она здесь совершенно не нужна. Затем идет панель Пользователей на сайте - это тем более ненужный элемент для мобильного сайта. И вот только теперь идет панель - Добро пожаловать, которая должна быть сразу под логотипом и в которой можно указать нашу основную информацию, чтобы пользователь сразу же видел ее, как откроет сайт на своем смартфоне. И под этой панелью опять идет панель авторизации или данные пользователя, а еще ниже подвал сайта... Все это громоздко, тяжело, неудобно. Вероятность того, что гость тут же покинет такой наш сайт - практически 100%.
Если вы жлчитаете статью до конца, то поймете, что в общем-то ничего особо сложного здесь нет и это по плечу почти каждому... однако есть и свои нюансы. Например, здесь описана работа с версией PHP-Fusion 9.03.00, но прошло полгода и уже вышло несколько обновлений движка - последняя версия 9.03.70 - а сколько раз еще будет он обновлятся дальше? Это маленькая деталь, но она требует большого внимания, так как движок серьезно изменяется. И это всего лишь одна бесплатная CMS, а их существуют сотни. Если вы не чувствуете, что готовы самостоятельно осваивать премудрости создания веб-сайтов, или их поддержки, вам лучше обратиться - разработка сайта компании. Для бизнеса часто важнее результат, чем сам процесс, и обратиться сразу к профессионалам - это хорошая идея.
Ну а мы, кто все же решился на самостоятельную работу, продолжаем.
Этап 2

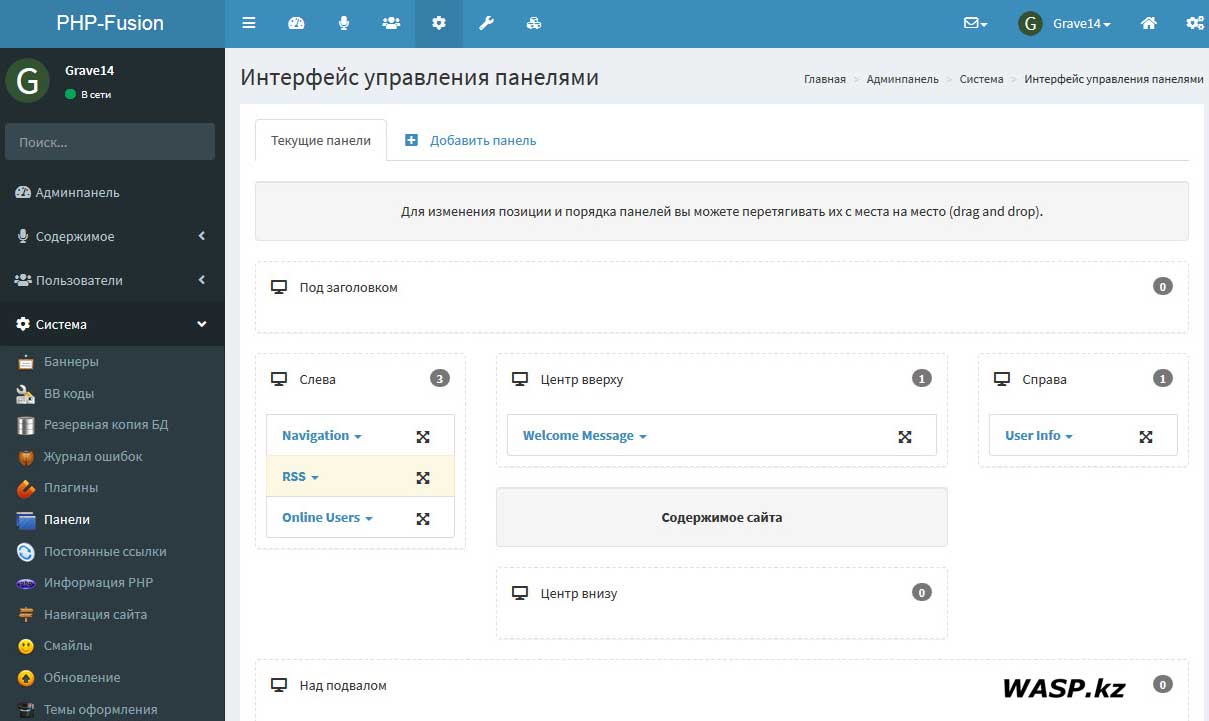
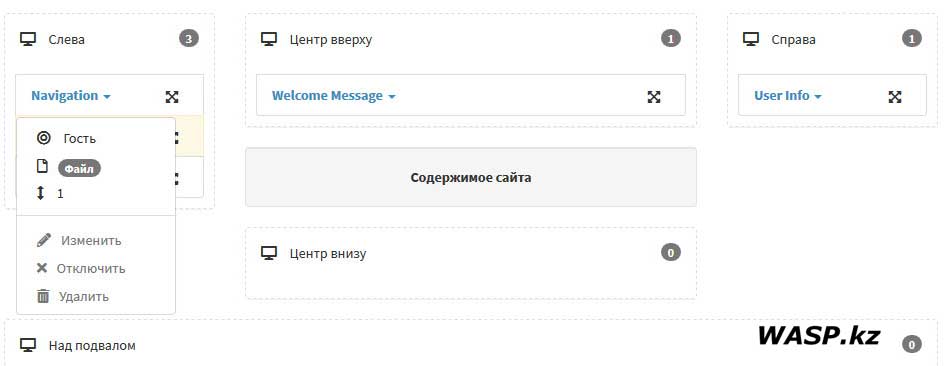
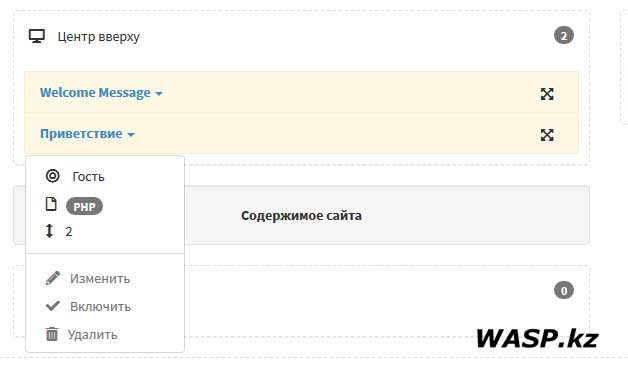
Заходим в Админпанель сайта, здесь выбираем Система - Панели. Здесь мы видим текущие панели: слева Navigation - Навигация, RSS - она отключена, и Online Users - Пользователей на сайте. Справа User Info - Информация о пользователе, она же Вход на сайт. По центру панель Приветствия - Welcome Message.

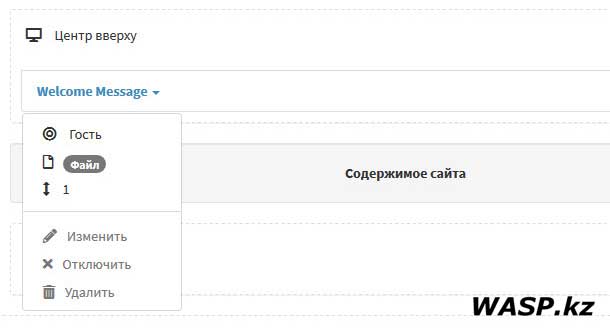
Отключаем ненужные панели - Щелкаем по Navigation, в выпавшем меню выбираем - Отключить. Так отключаем все, кроме центральной панели Welcome Message.

Теперь открываем сайт и смотрим, что получилось. Теперь наша главная страница выглядит так: нет слева и справа колонок, навигация в шапке сайта. Посередине панель Добро пожаловать (с нею и будем работать).

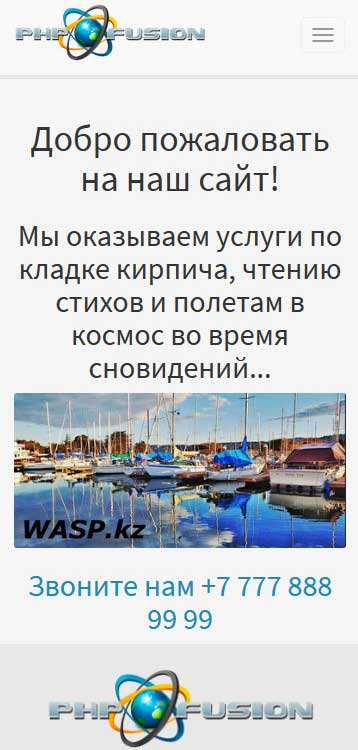
Конечно, смотрим, как теперь сайт будет отображаться на смартфоне. Вот теперь намного лучше... Пробуем щелкнуть по этим трем полоскам возле логотипа - меню навигации открывается. ОКейно.

Снова Админпанель - Система - Панели. Щелкаем по Welcome Message - Изменить.

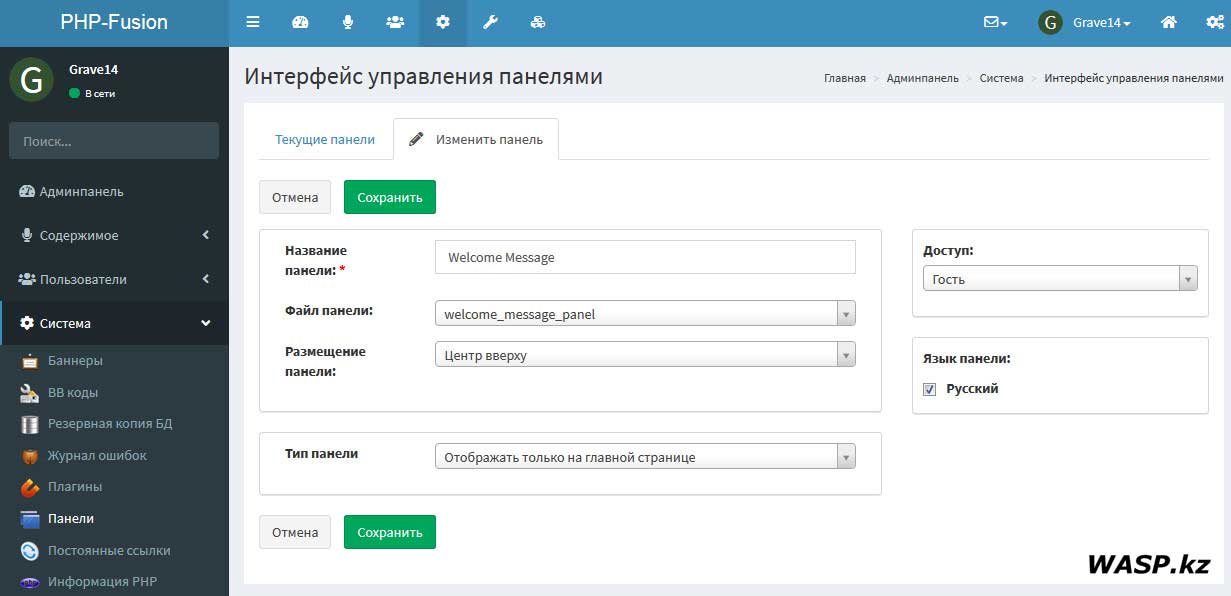
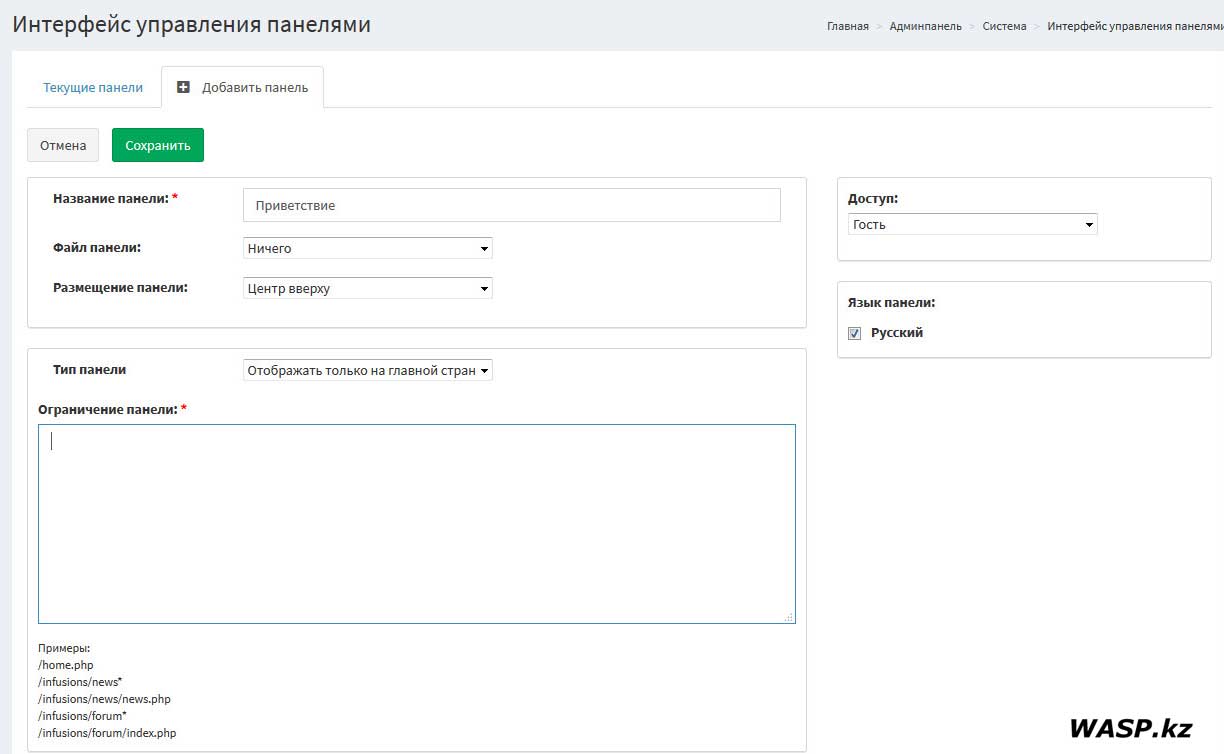
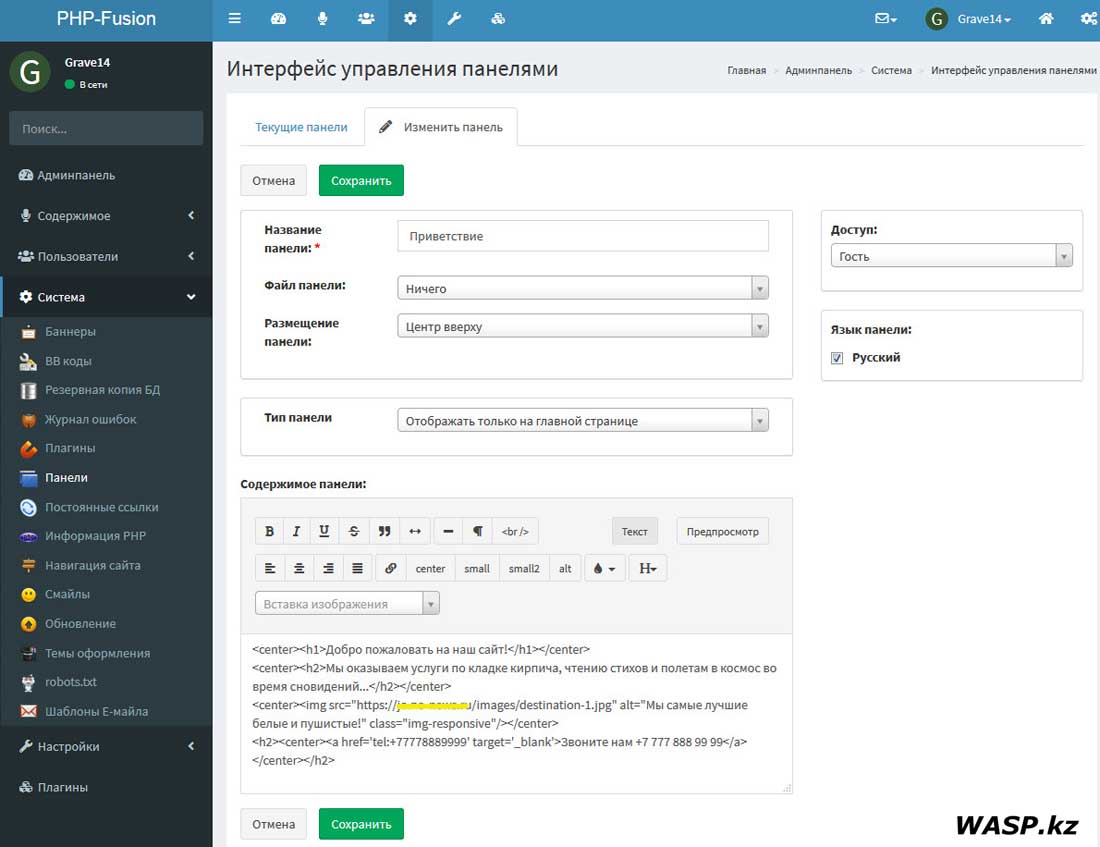
Открывается интерфейс управления панелями - настройка непосредственно Welcome Message панели. Здесь указано Название и файл панели - это лучше не трогать. Размещение панели - Центр вверху. Можно куда угодно ее переместить, но это будет ужасно. Доступ - Гость. Именно так - панель видна всем, как и должно быть. Язык панели - русский (если у вас другой язык сайта, или установлено несколько языков - ставьте нужный). Затем - где будет отображаться эта панель? Так как мы делаем одностраничник, то и указываем - отображать только на главной странице. Аккуратно и грамотно заполняем поля - Описание сайта и Ключевые слова, по ним Поисковики нас и будут находить. Если что-то меняли, щелкаем по Сохранить.

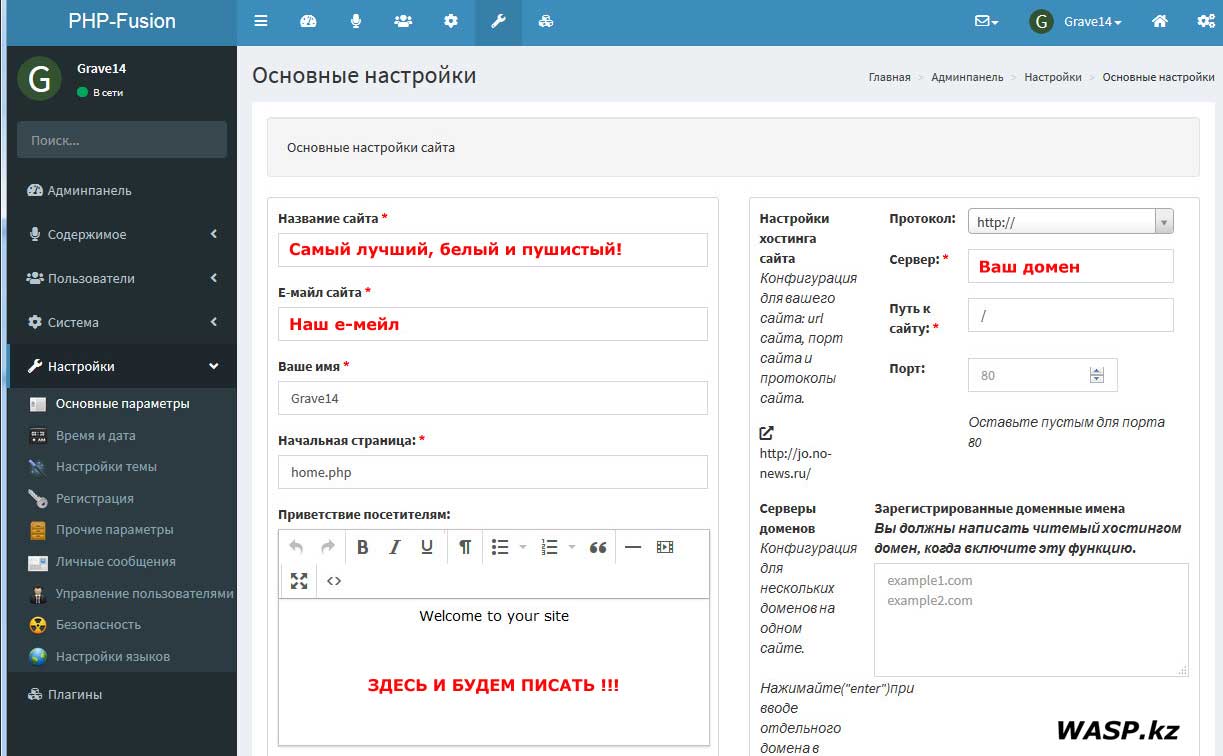
Теперь нам надо заполнить поле в панели приветствия. Админпанель - Настройки - Основные параметры. Здесь, конечно мы указываем название сайта, например "Самый лучший, белый и пушистый!", затем указываем свой адрес электронной почты, Ваше имя - никнейм... Начальная страница - обычно это home.php. Указываем протокол вашего сайта http или https, ваше доменное имя сайта - оно уже по-умолчанию проставлено... Ну вот - Приветствие посетителям, здесь и будем писать!
Кстати, на этой странице Основных параметров, отключаем вообще левую и правую панель - колонки. Находим - Исключить левые панели: - сюда прописываем home.php, находим Исключить правые панели: home.php. Сохраняем изменения.
Теперь пишем краткое приветствие, для примера: "Добро пожаловать на наш сайт! Мы оказываем услуги по кладке кирпича, чтению стихов и полетам в космос во время сновидений... Наши телефоны: +7 777 888 99-99", по сути, для сайта одностраничника, ориентированного на мобильных посетителей, много текста и не нужно: кратко о своем товаре и услугах (помним, что это также ключевые слова), телефоны, Skype, WhatsApp и прочее, что нужно для контакта с вами. Ну и желательно одну картинку - очень многие цепляются взглядом за картинку, а потом уж читают текст... так что картинка важный элемент!
Берем картинку, в примере, который я описываю - это фото 772х360. Обязательно оптимизируем ее - например, в Фотошопе, сохраняем для Web, и с 320 Кб получаем 56 Кб.

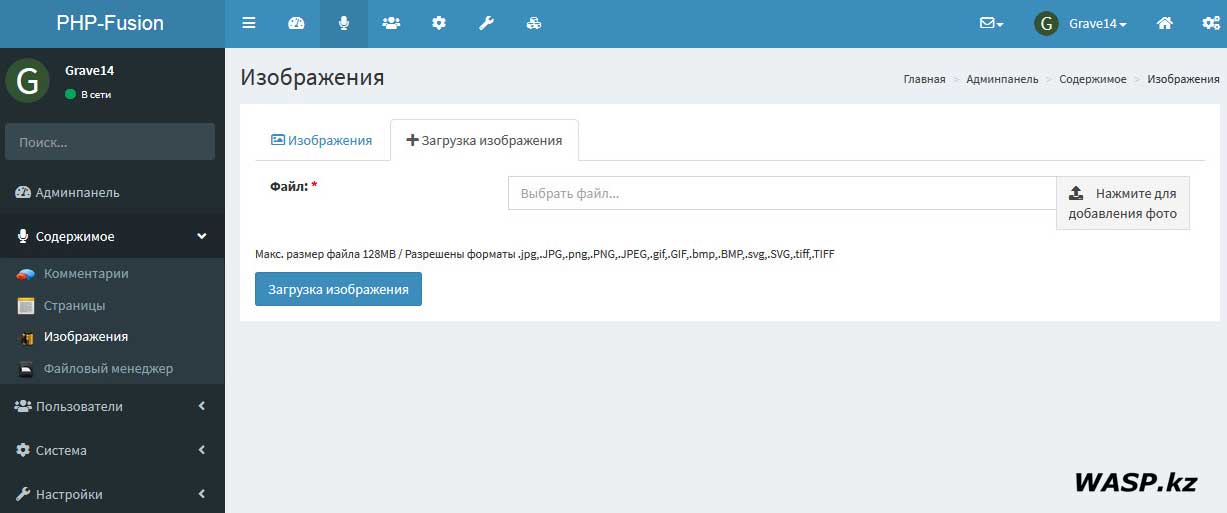
Затем в Админпанели открываем Содержимое - Изображения. Здесь - загрузка изображения, загружаем на сайт фото.

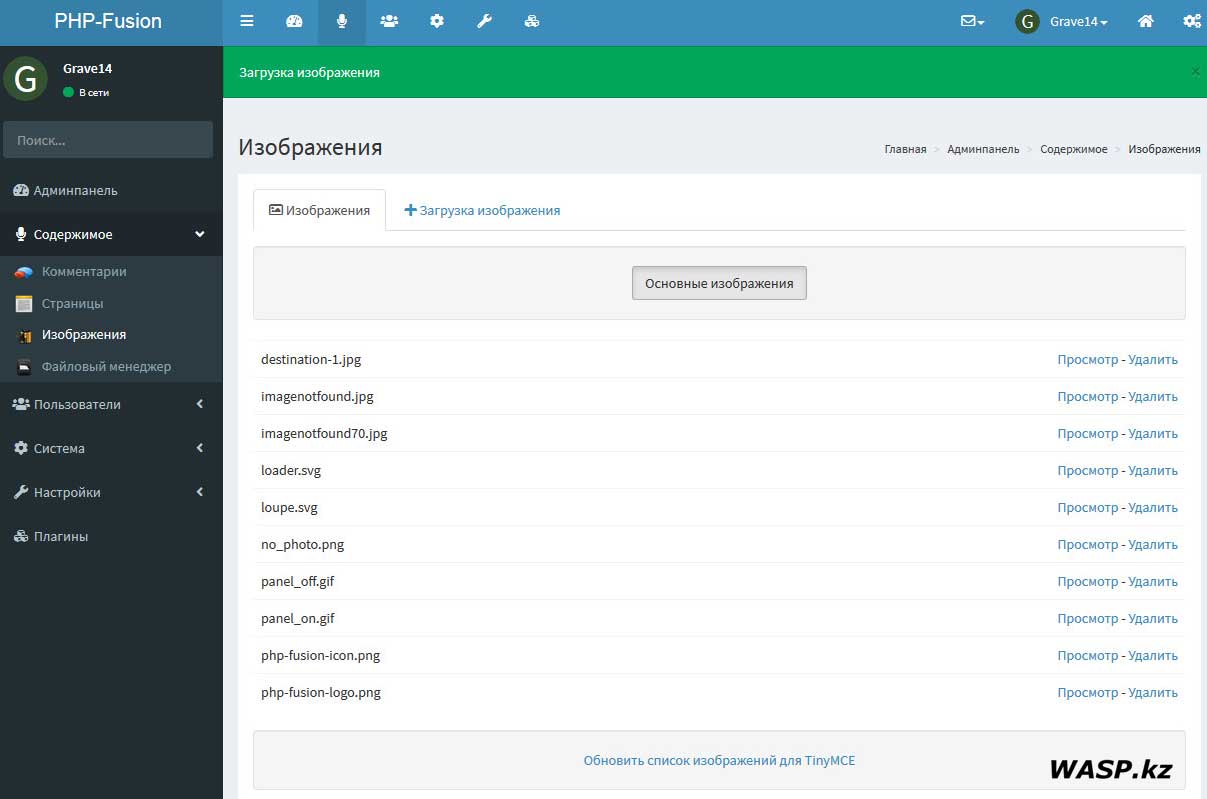
Затем переходим в первую вкладку - Изображения, здесь наше фото - destination-1.jpg

Щелкаем - Просмотр изображения. Откроется загруженная фотография. Щелкаем по ней правой кнопкой мыши, выбираем "Копировать ссылку на изображение", или "Копировать URL изображения" (в разных браузерах по-разному).
Теперь снова заходим в Настройки - Основные параметры. Создаем Приветствие посетителям... Ага, не так-то это просто! Текст мы конечно без проблем введем, но его форматирование... Встроенный редактор примитивный и какой-то кривой! Вставить видео есть, вставить изображение - нет!
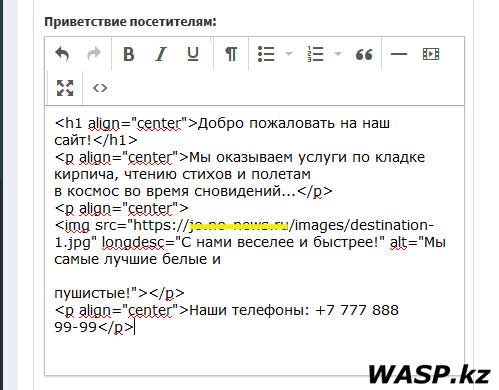
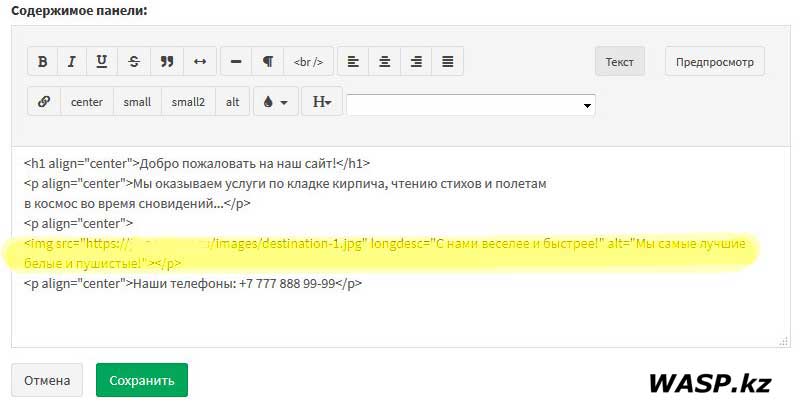
Поэтому мы открываем сторонний редактор html - например, ФронтПейдж. И в нем набираем текст, вставляем картинку, форматируем. Код получился такой:
<h1 align="center">Добро пожаловать на наш сайт!</h1>
<p align="center">Мы оказываем услуги по кладке кирпича, чтению стихов и полетам в космос во время сновидений...</p>
<p align="center">
<img src="https://ВАШ_САЙТ/images/destination-1.jpg" longdesc="С нами веселее и быстрее!" alt="Мы самые лучшие белые и пушистые!"></p>
<p align="center">Наши телефоны: +7 777 888 99-99</p>

А так мы его скопировали из редактора - все между тегами <body> и </body>, и вставили на наш сайт. Сохранили.

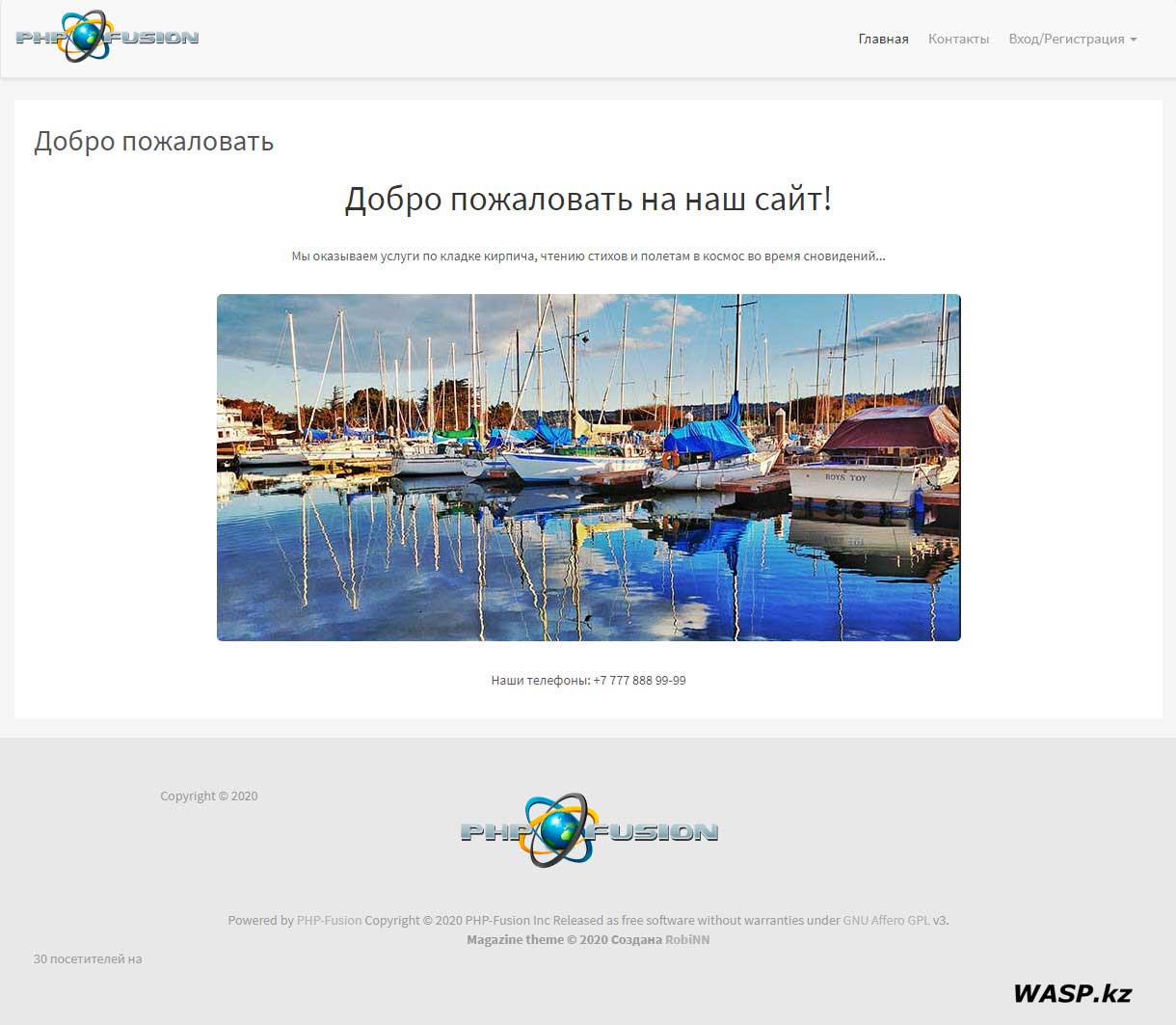
Открываем сайт в браузере и смотрим что получилось. На компьютере вроде бы все смотрится нормально. Картинка посередине, текст... конечно, можно немного доработать...

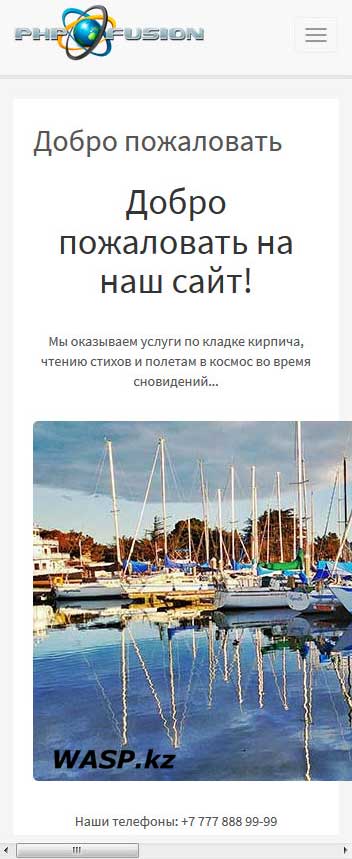
Смотрим, как теперь сайт смотрится на смартфоне. Все работает, но наша фотография разрушает целостность сайта - она не масштабируется, потому внизу появляется горизонтальная прокрутка. Это значит - никуда не годится! Да и вообще - Большими буквами "Добро пожаловать" совсем не к месту!
Этап 3

Отказываемся от использования уже готовой панели приветствия Welcome Message. Админпанель - Система - Панели, щелкаем правой кнопкой мыши по Welcome Message и отключаем ее. Щелкаем - Добавить панель. Заполняем поля: Название панели - Приветствие, например, его все равно не будет видно. Файл панели - ничего. Тип панели - отображать только на главной странице. Доступ - Гость, язык панели - русский.

Ниже содержимое панели. Как видим, здесь редактор намного богаче, чем в первом случае... Если мы вставим код, который делали ранее во ФронтПейдже, результат будет таким же - картинка разобьет целостность сайта... Всему виной код вставки картинки во FrontPage... Его я тут выделил желтой полосой.

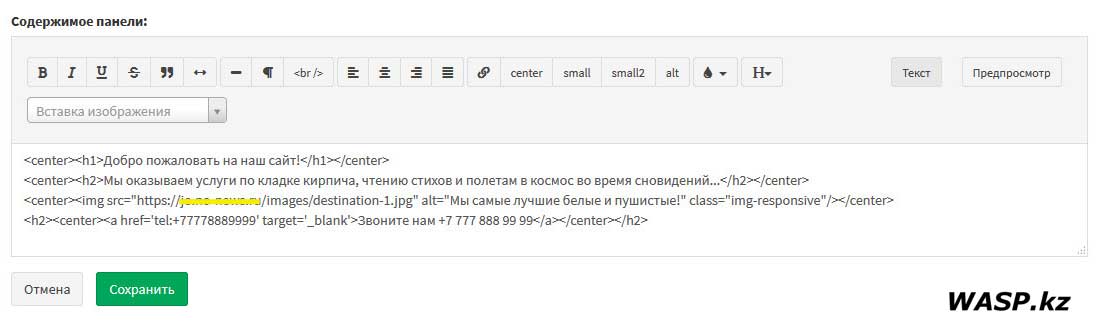
Поэтому текст Приветствия набираем по новой. Надпись Добро пожаловать на наш сайт - выделена тегами <h1> и <center> - заголовок и выравнивание посередине. Краткое описание - Мы оказываем услуги... Выделено тегами <h2> и снова <center>.
Изображение вставляем - в редакторе видим Вставка изображения, щелкаем по ней и открывается список загруженных изображений. Там выбираем нашу - destination-1.jpg - в появившемся коде надо заполнить значение тега alt= (заголовок изображения). Я ввожу снова - "Мы самые лучшие белые и пушистые!". Картинку также выделяем тегом <center>.
Телефон - его надо сделать кликабельным. Чтобы посетитель, щелкнув по нему на вашем сайте начал звонок - это важный пункт! На скриншоте вы можете видеть, как это делается (номер телефона у меня указан условный).
<a href='tel:+77778889999' target='_blank'>Звоните нам +7 777 888 99 99</a>
И это опять выделяется тегами <h2> и снова <center>... Сохраняем все.

Панель также следует Включить! Не забываем.

Вот такой общий вид созданной нами панели...

Открываем сайт в браузере компьютера - все отображается нормально. При наведении курсора на номер телефона, в левом нижнем углу появляется номер телефона...

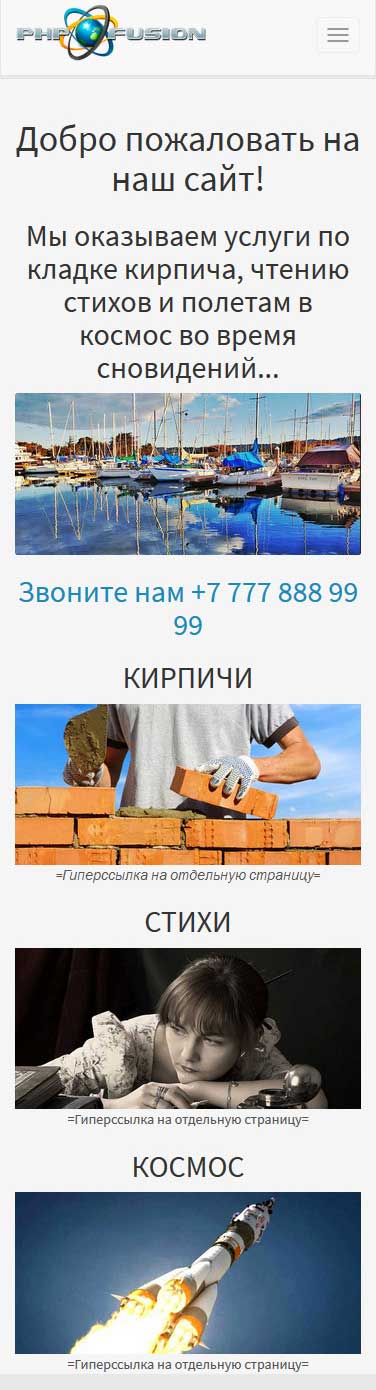
Открываем сайт на смартфоне. Все работает отлично. Картинка масштабируется, и сайт не разваливается. Текст выделен нормальными тегами, размер, цвет - это все подбирается индивидуально. Телефон кликабельный - щелкнув, тут же происходит набор и вызов абонента...
Остается только этот логотип внизу - но в других темах оформления его нет... И копирайт. Его можно убрать, вообще весь подвал либо убрать, либо почистить и оставить там лишь счетчики и коды от Яндекса и Гугла... Но - копирайт убирать не разрешено.
Напоследок
- Здесь все плагины отключены, они для данного типа сайта не нужны (но их можно будет включить в любой момент). На сайте работает Главная страница, страница авторизации или регистрации, обратная связь.

- Можно создавать отдельные страницы - например, для детального описания товара или услуг, прайс, каталог и т.д. Потом на эти отдельные страницы даются гиперрсылки с Главной. Оформление может быть каким угодно - здесь широкое поле для фантазии! Можно вставлять маленькие картинки, таблицы, видео...

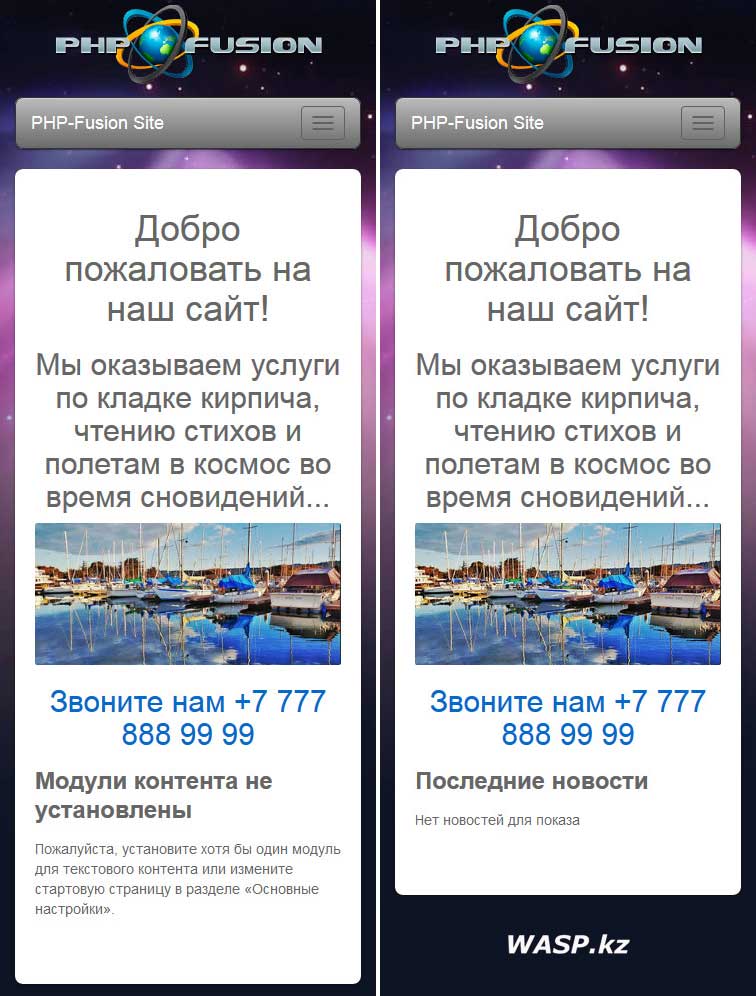
- В некоторых темах, в нижней части выше Подвала будет появляться надпись: Модули контента не установлены. Пожалуйста, установите хотя бы один модуль для текстового контента или измените стартовую страницу в разделе «Основные настройки». Я еще не нашел способа, как с этим бороться. Поэтому придется включить, например Новости, или Статьи. Впрочем, для сайта это только идет на пользу. Если вы разместите несколько новостей, Поисковики это оценят благожелательно.
- Обсуждение CMS PHP-Fusion 9.xx.xx на нашем Форуме, здесь же в первом сообщении список статей, ссылки и прочее...
На этом пока заканчиваю.
Михаил Дмитриенко, 2020 г. |


February 23 2020 09:42:20
March 11 2020 13:33:46
March 12 2020 08:25:49