
1 - работаем с движком сайта
3 - как добавлять изображения и файлы
4 - размещение и оформление статей
5 - вопросы и ответы по GetSimple CMS
В предыдущей статье мы описали установку движка GetSimple CMS на хостинг, и кратко ознакомились с панелью управления, или админпанелью. Сегодня мы продолжим знакомство с этим движком, и научимся некоторым вещам.
Сегодня на GetSimple CMS мы создадим главную страницу - страницу Приветствия, затем создадим пункты навигации (или меню). Научимся редактировать сайдбар - или боковую колонку, там же разместим код счетчика посетителей... Ну и напоследок сделаем бэкап и карту сайта.
Внимание! На данном этапе мы только учимся! Сейчас наша задача понять как все это работает, какие у нас есть инструменты, какие возможности. Окончательную работу над сайтом начнем, когда изучим все это, а потом - очень важно - выберем Тему оформления. Об этом будет отдельная статья...
+ Щелкайте по фото, чтобы увеличить!
Главная страница сайта, как правило, содержит приветствие, где кратко (или полно) описывается что это и зачем это. Если у вас сайт компании, надо написать полное ее наименование, указать место действия - например "Московские колбасы"... И ту информацию, которую вы считаете нужным разместить на главной странице.
Заходим в Админпанель - это адрес вашего сайта и сразу /admin/ - без пробелов. Нужно ввести имя пользователя и пароль - это мы проходили в первой статье.
Здесь во вкладке Страницы мы видим, что главная страница уже есть и называется она Welcome to GetSimple! И ее нам надо просто отредактировать под себя. Щелкаем по названию и эта страница откроется в редакторе. Правка: включаем расширенный редактор!
Пишем свой заголовок. Затем правим текст на свой. Лучше всего приветствие заранее написать, например в Ворде или Блокноте, можно использовать любой HTML редактор на компьютере - затем просто скопируем код, а здесь щелкаем по надписи "Источник" и вставляем код, опять щелкаем по "Источник" и смотрим, что у нас получилось... В общем, здесь можно много и по-разному экспериментировать, вставлять таблицы, изображения, менять цвета и шрифты... Щелкаем внизу - Сохранить изменения.
Теперь вверху этого окна щелкаем по "Свойства" - откроются дополнительные поля. Здесь нам нужно указать ключевые слова и Мета описание. Ключевые слова пишем через запятую с пробелом, Мета описание - небольшое пояснение к странице. Эти вещи весьма важны для Поисковиков и от них во многом зависит, насколько ваш сайт будет продвигаться вперед и вверх. Заполнив, снова сохраняем изменения.
Теперь смотрим на то, что получилось. Конечно - это лишь пример и я полностью ничего не переписывал... Страницу приветствия следует сделать в первую очередь. Потом ее можно будет дополнять или вообще полностью изменять.
Необходимое пояснение: здесь говориться чисто о технической стороне создания сайта, что безсловно важно. Но, далее понадобится наполнение сайта контентом и его раскрутка или продвижение, сервисы для веб-мастеров - https://actualtraffic.ru/service/ - охватывают широчайший спектр инструментов буквально начиная с хостинга... в процессе моздания сайта необходимо учитывать все будущие моменты, чтобы потом не пришлось все переделывать, что называется "на лету"...
Если вам нужен сайт типа лендинга - одностраничник, можно обойтись и одной главной страницей, на которой все указано. Но если вам нужны еще дополнительные страницы, их нужно создать и добавить их в меню навигации.
Какие в основном пункты навигации? Главная страница - HOME, она у нас уже есть. Затем обычно есть страницы: "О нас", "Наши проекты", "Наши услуги", "Контакты" и так далее. Здесь не стоит злоупотреблять - достаточно три-четыре, ну пять пунктов навигации... Еще одно, в GetSimple создание Приветствия, дополнительных страниц и статей - одинаковый процесс, поэтому читайте у меня отдельный материал, посвященный написанию и оформлению статей, загрузки изображений и размещении их в статье (статью вскоре напишу).
В админпанели снова заходим в раздел Страницы. Справа в колонке щелкаем по "Создать новую страницу". Откроется уже знакомый нам текстовый редактор. Пишем заголовок, например "О нас". Текст также лучше заранее написать. Форматируем его. Редактор многих вещей не умеет, поэтому можно использовать сторонний HTML редактор на своем компьютере, например FrontPage или Adobe Dreamweave, или любой другой... Можно вставлять картинки... Об этом я напишу в следующей статье. Щелкаем - сохранить страницу.
Теперь снова щелкаем "Свойства". В открывшемся окне опять заполняем ключевые слова и Мета описание - каждый раз для новой страницы это необходимо делать индивидуально. Теперь нам надо поставить галочку в поле Добавить в меню. Название - О нас. Как видите, есть постоянная ссылка этой страницы. Остальное не трогаем. Щелкаем - Сохранить изменения.
Смотрим что получилось. Появился новый пункт Навигации - о Нас. Он открывает только что созданную нами страницу.
Таким же образом мы создаем и другие нужные пункты в Навигации, например - Статьи... Контакты, в общем, что пожелаем - главное всегда смотрим результат, чтобы это не "разваливало" сайт на экранах разных размеров.
Как вы заметили, в этих темах оформления GetSimple CMS есть правый сайдбар - колонка вправо от "главного тела"... По умолчанию разработчик движка там свою информацию разместил. Она нам совершенно не нужна, но сама колонка нам пригодится. Здесь можно разместить какие-нибудь дополнительные ссылки - например, сверху основные пункты Навигации, а здесь развернуто... Либо вертикальный рекламный блок, а также счетчики статистики и так далее.
Заходим в Админпанель, раздел Тема, пункт - Редактировать компоненты. Здесь видим HTML код. Но не пугайтесь. Вместо старого текста, вставляем свой... или снова используем HTML редактор на своем ПК и вставляем сюда готовый код. Регистрируемся на сервисах статистики, получаем там код счетчиков и вставляем его сюда же. Щелкаем - сохранить.
Открываем сайт и смотрим, что получилось... Примерно так. Иногда бывают проблемы с отображением счетчиков, в основном это связано с http или https... Иногда движок сайта может изменять код счетчика самостоятельно. В таком случае нужно разбираться индивидуально.
На правильно сделанных сайтах есть такой файл - sitemap.xml - это карта сайта, предназначенная для поисковиков. В этом файле отображаются все изменения, которые вы проводите на сайте: написали статью, или провели ее правку, фото добавили или еще что-нибудь... все это отображается в этом файле и поисковые машины мгновенно индексируют содержимое. Поэтому этот файл важный и всегда должен отображать актуальные данные.
Написали или поправили текст - тут же надо обновить Карту сайта. Админпанель - Тема - Просмотр карты сайта - Обновить.
Резервная копия или бэкап - жизненно важная штука любого сайта. Именно в этом гарантия, что наш сайт, наш труд не пропадет в одно мгновение... А такое случается. Начиная от атак злоумышленников на сервера, взломы сайтов... Сайта можно лишиться из-за разгильдяйства работников хостинга или дата-центра, или по вашей собственной вине... вариантов много. И только актуальный бэкап все исправит и все вернет назад.
Написали вы статью, или собрались править код движка - делайте бэкап! И так регулярно и всегда.
Админпанель - Бэкап - Архивы сайта - Создать сейчас. Появится строка с датой нового бэкапа - щелкаем по ней и скачиваем этот архив себе на компьютер. Хранить старые бэкапы можно, но без фанатизма - я обычно храню последние 5-10 бэкапов, а ранние удаляю. Здесь надо удалять и на сервере, так как они занимают место на хостинге...
Движок GetSimple CMS хранит все данные не в базах данных MySQL, а в отдельных xml файлах. Когда мы скачиваем архив с резервной копией, то в архиве несколько папок и файлов. В том числе статьи, все изменения, все загруженные файлы - фото и видео, данные по пользователям...
Чтобы восстановить наш сайт с такого бэкапа, надо просто его разархивировать и через FTP загрузить на наш хостинг, заменив имеющиеся файлы.
В некоторых случаях, например при переносе сайта, сперва загружаем с дистрибутива сайт по умолчанию, а потом закачиваем с заменой файлы с бэкапа.
Ну вот, на этом данные уроки закончены. Если есть вопросы, замечания, правки, дополнения или предложения - пишите в комментариях к статье.
- Установка и знакомство с GetSimple CMS
Михаил Дмитриенко
Алматы
2020 г.
2 - выбор темы оформления
3 - как добавлять изображения и файлы
4 - размещение и оформление статей
5 - вопросы и ответы по GetSimple CMS
Как и у прочих CMS, этот движок так же имеет разные темы оформления, которые не только меняют внешний вид сайта, но часто влияют и на функциональность. + Щелкаем по фото, чтобы увеличить!
На GetSimple CMS одни темы никак не влияют на сам сайт, другие могут менять основные страницы, могут в один момент уничтожить весь ваш труд... поэтому, тему оформления надо выбрать как можно раньше, но в любом случае - перед установкой темы надо делать бэкап сайта. А если тема меняет еще и файлы движка, надо делать бэкап еще до загрузки темы на хостинг.
Прежде вам надо ознакомиться со всеми темами, какие есть - GetSimple CMS это не WordPress, и на него нет такого громадного изобилия тем... так что это не сложно. Темы есть на сайте разработчика движка, ну и на некоторых других... Прежде всего, надо обращать внимание - подходит ли тема под вашу версию GetSimple CMS (иначе могут быть всякие ненужные проблемы).
Далее, мы смотрим на функциональность тем и выбираем то, что нам нужно и что нам нравится. Отдельно надо отметить адаптированность тем под мобильные устройства - это когда сайт одинаково хорошо смотрится как на ПК, так и на смартфоне, он удобен, шрифты читаемые, внизу нет горизонтальной полосы прокрутки.
Также темы отличаются по направленности - одни для лэндинга, другие для блогов или новостей, есть заточенные под фото или видео галереи, а есть универсальные, которые пытаются угодить всем...
К сожалению, почти все темы англоязычные, но в силу простоты - это не проблема. Да и самому перевести тему на русский язык (или какой-нибудь другой), не сложно.
Еще один вариант - заказать тему веб-мастерам. Здесь можно заказать тему с нуля, или же попросить "допилить" уже имеющуюся тему под ваши запросы. Повторюсь, этот движок простой и соответственно темы под него не должны стоить дорого.
По умолчанию у нас уже есть две темы Innovation и Cardinal - можем сперва попробовать их, но это не самое лучшее...
Для наглядности я покажу вам пример установки двух тем оформления. Простенькую и чуть более сложную...
Первая называется icthemegetsimple-v1 и скачана с сайта разработчика - на скриншоте вы можете видеть (перевод сайта на русский): совместимость 3.3 - значит наша версия 3.3.16 совместима. Видим картинку темы - ну ничего так, сойдет... Есть описание темы и инструкция по установке. В общем-то, инструкции и нет... Скачиваем тему, разархивируем - весит она чуть больше 100 Кб... на Вордпресс каждая тема в среднем весит в 10 раз больше.

Внутри архива такие файлы... файл demo.html нам не нужен, его можно сразу удалить. Файл favicon.ico следует заменить своей иконкой сайта (если она у вас есть)... папка называется icthemegetsimple-v1 именно ее следует закинуть через FTP клиент в папку theme нашего сайта на сервере.
Теперь заходим в панель управления - Админпанель сайта, вкладка Тема, в списке выбираем icthemegetsimple-v1 и щелкаем Активировать тему.
Теперь наводим курсор на название сайта - здесь Тест, щелкаем правой кнопкой мыши - открыть ссылку в новой вкладке. Смотрим, что у нас получилось. Дизайн сайта поменялся, и как по мне - в лучшую сторону... Кроме того, эта тема хорошо адаптирована под мобильные устройства!
Но справа еще какое-то непонятное продолжение колонки - Sidebar: DEMO FORM... на сайте, откуда мы скачали тему об этом сказано что-то невнятное...
Опять переходим в Админпанель: Тема - Редактировать тему. В коде видим такой код <!--DEMO FORM-->, удаляем весь кусок кода... Щелкаем Сохранить. Переходим на страницу сайта и щелкаем - Обновить. Смотрим что получилось. Если что-то пошло не так, сайт рухнул - ничего страшного. Через FTP в папку с темой icthemegetsimple-v1 закидываем с нашего ПК файл template.php (его мы и правим)... И потом снова его правим, и снова проверяем.
В общем, удаляем по вот это - скриншот выше. От и до - выделенное здесь сохраняется!
Заодно меняем текст в шапке сайта - как видим под названием Тест, есть еще "Железные двери по доступным ценам" - меняем это на свое.
Также меняем копирайт в нижней части страницы - footer. Указываем год создания нашего сайта - 2020, указываем имя сайта и так далее, что там обычно пишут... Щелкаем сохранить.
Переходим на сайт, обновляем и видим изменения. Все нормально - можно работать.
Внизу под копирайтом видим надпись - Just Another GetSimple Website, ее можно сохранить, но можно и изменить, также в разделе Тема - Редактировать компоненты, в окне - Tagline. Можно изменить текст, можно убрать... можно разместить код счетчиков...
Так эта тема выглядит на мобильных устройствах. Правая колонка перемещается вниз...
Вторая тема ItemManager - она уже сложнее в установке и может вам некоторые файлы... поэтому заранее делаем бэкап данных и сохраняем его на ПК. Эта тема больше - весит 5 Мб, помимо самой темы она требует загрузку и активацию двух плагинов и еще одной дополнительной папки...
Итого, мы должны скачать три архива:
1 - itemmanager-theme, в нем папка ItemManager - ее мы закидываем через FTP на сайт в папку theme
2 - plugins, эту папку закидываем в корень сайта, там уже есть одноименно папка - в нее добавятся фалы из этой
3 - update_data, в нем папка data - она также добавит свои файлы в уже имеющуюся на сайте... Именно здесь будут заменены два файла.
Если мы сейчас зайдем на сайт, мы сразу же увидим один прокол - мы эту новую тему еще не устанавливали и не активировали, а страница приветствия уже заменена! Старая исчезла... Появились новые пункты меню... И в Админпанели появились изменения... - в Страницах, в Файлах... Видите - уже есть изменения!
Ладно, устанавливаем эту тему:
- шаг один: в Алминапенли во вкладке Плагины, включаем два плагина - ItemManager и IM Extra Fields
- шаг два: переходим во вкладку Тема, выбираем тему ItemManager и активируем ее
Теперь переходим на сайт и смотрим, что у нас получилось. Вот такая тема... Теперь нам надо начинать "допиливать" эту тему...
Как видим, в Админпанели появилась еще одна вкладка, и она на английском... так что у вас появились новые задачи, и часто сравнительно сложные...
Итак, тема ItemManager оказалась не совсем удачной, над ней нужно работать и работать... а результат еще неизвестно какой будет! Поэтому возвращаемся к старой теме, но, увы... просто выбрать и активировать - это не все. Многое остается от старой темы... Отключаем и физически удаляем эти два плагина, удаляем папку с самой темой... не помогает... удаляем папку data...
Распаковываем архив, закидываем с него все данные на сервер, соглашаясь с заменой... Как все загрузится - мы получаем наш сайт в виде, каков он был до установки этой "зловредной" темы...
Этот урок следует хорошо запомнить, так как все более-менее "серьезные" темы требуют тех или иных плагинов... например тема интернет-магазина на этом движке требует целой кучи плагинов.
Сперва я хотел ограничиться примером двух тем, но увлекся, потому еще бонусом пара - тема marble (мрамор). Как обычно - скачиваем архив с темой, распаковываем и закидываем в папку с темами. В админпанели активируем...
Тема интересная: левая колонка с названием сайта и меню навигации "стационарная", все окна открываются в большом правом окне.
А это тема simple theme - она нормально масштабирует изображения... картинку в шапке сайта конечно можно менять на любую другую...
Когда сайт открывается на мобильном девайсе, левая колонка сворачивается и отображается на экране как обычно - в виде трех полосок, щелкнув по которым можно открыть меню навигации. Тема хорошо адаптирована под мобильные устройства, но масштабировать изображения она не может... увы. Поэтому сразу стоит иметь это в виду.
Думаю, насчет выбора тем для GetSimple мы немного разобрались... Главное надо уметь обходить подводные камни, а со всем остальным можно справиться, набравшись немного опыта.
- Установка и знакомство с GetSimple CMS
Михаил Дмитриенко
Алматы
2020 г.
3 - как добавлять изображения и файлы
4 - размещение и оформление статей
5 - вопросы и ответы по GetSimple CMS
- Установка и знакомство с GetSimple CMS
Загрузка изображений и файлов на сайт, а затем последующая вставки их в статьи, на странице Приветствия, в Контактах, в Каталогах и так далее - это некоторая проблема для начинающих владельцев сайтов. GetSimple CMS не исключение. Давайте пошагово пройдем эту нехитрую на самом деле операцию. + Щелкайте по фото, чтобы увеличить!
Допустим, мы пишем статью и в нее надо вставить изображение - фотографию. Естественно, "сырое" фото вставлять – это непрофессионально. Над любой изображением для сайта следует поработать.
Прежде нам надо подготовить файлы для загрузки на сайт – изображения надо обработать в редакторе (например, в Фотошопе). Обрезаем лишнее, исправляем все, что нужно и так далее - хорошая удачная фотография очень важное дело! Есть мнение, что правильные иллюстрации – это 50% успеха (или наоборот, провала).
По размерам - здесь размеры (ширина) зависит от выбранной темы оформления, нельзя допускать, чтобы изображение разрушало шаблон... Надо либо подгонять под фиксированную ширину, либо делать изображение кликабельным.
Вообще, изображения и файлы можно загружать с помощью FTP-клиента, но мы сейчас рассматриваем загрузку силами самого движка GetSimple.
Заходим в Админпанель сайта, вкладка Файлы. Здесь мы видим готовую папку в корне сайта – uploads, и в ней еще одна папка под именем 01, нами уже ранее создана. Как это делать? Показываем:
Щелкаем - Создать папку, задаем имя, например - 02. Папка создана.
Открываем ее – она, естественно, пустая. Вправо мы видим красную полоску - Каталог файлов. Под ним - максимальный размер файла... Нам нужно то, что ниже: кнопка Обзор - с ее помощью мы находим нужное фото на нашем компьютере. Щелкаем - Загрузить. И вот в папке 02 на сервере нашего сайта уже появился файл - изображение.
Щелкаем по его названию, и оно открывается... колбаса. Загружено само изображение и создана его миниатюра. А также можно выбрать разные виды ссылок для вставки изображения вручную, или на другие веб-ресурсы... Можно щелкнуть - выделить для копирования - это удобно.
Теперь нам надо вставить это изображение в страницу с текстом - наша статья (или приветствие, или каталог, или любая другая страница).
Возвращаемся в раздел Страницы, открываем нашу статью. Курсором щелкаем там, где будет расположена картинка. Вверху, где значки форматирования в нашем редакторе, есть миниатюрка - наводим на нее курсор, и всплывает надпись "Изображение" - щелкаем.
Открывается окно: выбираем Ссылка - Выбор на сервере...
Поверх открывается еще одно окно - папка uploads в корне сайта, в ней две наши папки 01 и 02 - щелкаем по второй, в нее ведь загружали фото колбасы...
Открылась папка 02 и в ней пока один файл - фотография... Теперь нам нужно выбрать - размещаем оригинал или миниатюру. Миниатюры хороши в заголовках, там, где нужны маленькие картинки... Мы выбираем большое изображение, оригинал.
Теперь можно его настроить - исходное изображение 997х753 - это большое фото, оно разрушит шаблон... в поле ширина выставляем 600, пропорции выравниваются автоматически и высота становится 453. В поле Альтернативный текст (тег alt), пишем название фото... оно важно для поисковых систем. Щелкаем ОК
Видим в редакторе - в статье появилось изображение...
Теперь надо сделать его кликабельным - ведь мы его уменьшили, и будет хорошо, если посетитель сайта, щелкнув по фото, развернет его во весь размер.
Щелкаем по изображению - выделяем его. Затем в редакторе щелкаем по значку Вставить / Редактировать ссылку. Открывается окно - здесь Link to local page, это ссылка на страницы, а нам нужны файлы.
Выбираем в списке просто - Ссылка. Окно меняется, и здесь щелкаем по кнопке - Выбор на сервере. Опять открывается папка с загруженными изображениями... наш путь: uploads/02/наше фото... Щёлк по нужном - всё, в статье опять, щёлк - Сохранить изменения.
Смотрим, что у нас получилось (сверху в редакторе щелкаем по кнопке Просмотреть. Все нормально, если щелкнуть по фото, оно откроется в полный размер. В редакторе вы можете настроить - как будет открываться изображение - "всплывающее окно", "новое окно" и так далее...
В принципе - все готово. Но есть еще момент.
Многие видели: на некоторых сайтах, если навести курсор на фотографию, всплывает краткое описание или название фото (как на этом нашем сайте), а на других такого нет... Это краткое описание и есть тег title, или тайтл - титул. Вместе с тегом alt, тег title очень важные элементы для успешной индексации контента (в данном случае изображение) вашего сайта... и оба эти тега должны присутствовать.
К сожалению, встроенный редактор в GetSimple CMS слишком примитивный и не имеет соответствующего инструмента... наверное есть соответствующий плагин, или расширенный редактор - пока этого не нашел (если будет, статью подправлю). Правка: включаем расширенный редактор!


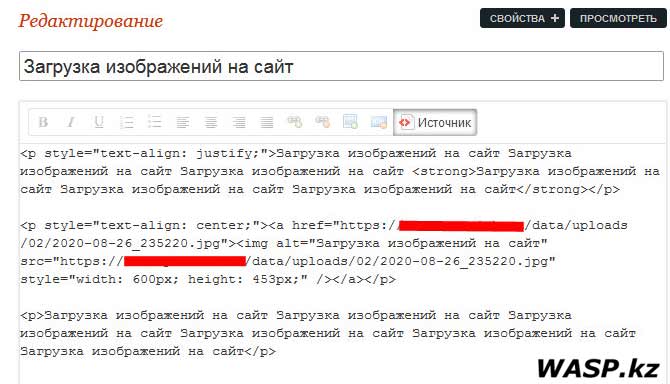
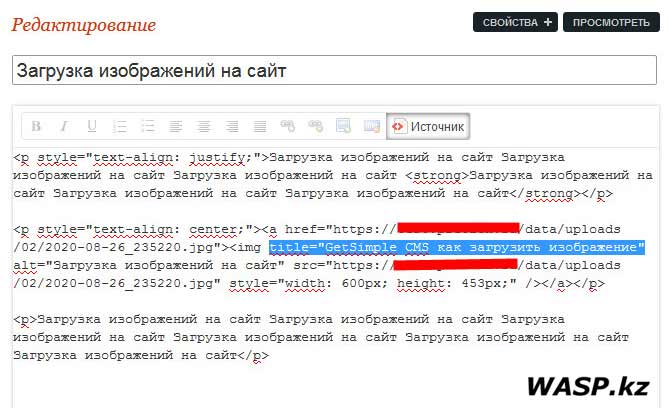
Поэтому тег Тайтл я прописываю вручную. Открываем в Админпанели - Страницы - нашу статью, щелкаем - Источник. Открывается код, сразу после <img вставляем title="СЮДА ПИШЕМ НАШ ТЕКСТ" - перед и после этого тега должны быть пробелы. А текст прописываем между кавычками – он, как и заголовок... придумываем хорошее название... Сохраняем.
Теперь смотрим страницу как посетитель - при наведении курсора всплывает надпись... Что нам и нужно.
Помимо изображений, есть необходимость загружать и прочие типы файлов, например архивы, PDF... Они загружаются совершенно также, как и изображения, в ту же папку uploads.
Затем на соответствующей странице вставляем ссылку на архив, или на иной другой тип файла.
Потом посетитель сайта щелкает по ссылке и - сохраняет архив, или просматривает PDF или... одним словом, все как всегда.
В общем, ничего сложного - надеюсь, вы разберетесь с этим моментом легко. Напоследок совет: называйте файлы нормальными именами, чтобы потом не путаться. По этой же причине не перегружайте сильно папки с файлами, создавайте новые. Если ваш сайт работает по протоколу HTTPS, то и ссылки на фото (и файлы) тоже должны быть HTTPS, иначе будет постоянно вылезать сообщения об "страшно страшных и престрашных угрозах, без буковки S"... Не забывайте делать бэкап!
Примечание: Сегодня актуально, и можно сказать необходимо, чтобы сайт был масштабируемым - адаптированным под мобильные устройства. Это значит, что он одинаково хорошо должен смотреться как на обычном мониторе стационарного ПК, так и на экранах ноутбуков, нетбуков, планшетов и смартфонов. Гугл сейчас таким сайтам отдает предпочтение в поисковой выдаче... такая "маленькая" диктатура от мирового монополиста. Чтобы соблюсти все эти требования на движке GetSimple CMS, вам необходимо выбирать соответствующую тему оформления. Необходимо не только масштабирование сайта, но и масштабирование изображений. Благо, этот движок прост и большинство веб-мастеров без проблем подгонят вам любую тему под нужные требования (ну, или напишут новую тему, что предпочтительней).
Удачи вам!
Михаил Дмитриенко
Алматы
2020 г.
3 - как добавлять изображения и файлы
4 - размещение и оформление статей
5 - вопросы и ответы по GetSimple CMS
- Установка и знакомство с GetSimple CMS
При написании, оформлении и размещении статей на сайте под движком GetSimple CMS, надо соблюдать некоторые правила, или учитывать имеющиеся нюансы. С самого начала - этот движок не имеет инструментов для создания категорий статей, или сего-то подобного. Здесь мы имеем: отдельные страницы... Они никак не связаны друг с другом. Поэтому надо прежде создать каталог или список статей, и добавить его в меню навигации.
+ Щелкайте по рисункам, чтобы увеличить!
Заходим в Админпанель, первая вкладка - Страницы. Здесь щелкаем по - Создать новую страницу. По сути это совершенно один и тот же процесс - создать страницу с каталогом статей, или создавать сами статьи.
В открывшемся окне надо ввести заголовок, желательно короткий, например - Статьи. Далее в поле редактора можно и нужно описать кратко, о чем и зачем статьи... Раз начал о колбасах, о них же и продолжим :) - названия или заголовки статей будем писать по мере их написания и размещения. Сохраняем страницу.
Затем открываем Свойства - верху редактора кнопка. Здесь опять заполняем ключевые слова и краткое описание (это делать обязательно и лучше на совесть). И главное - ставим галочку в - Добавить в меню. В открывшемся окне будет название - Статьи (можно поменять), и пункт - я выставил третьим. Щелкаем - сохранить изменения.
Теперь переходим на сайт и смотрим, что у нас получилось. В поле навигации есть пункт - Статьи. Щелкаем по нему и переходим на страницу с заголовками статей - их еще нет... Все, каталог статей есть, хотя пока что и пустой.
Я не буду описывать технологии написания статей - это все индивидуально или стандартно... Просто остановлюсь на отдельных моментах, которые к движку GetSimple CMS отношения не имеют, а относятся к созданию сайтов вообще.
- Статьи обязательно надо проверять на правописание - ошибки правописания, грамматические ошибки - это дурной тон, а для серьезных веб-сайтов попросту недопустимо.
- Статьи можно писать самому, или заказывать у специалистов, это дело вкуса, главное, чтобы это не было воровство, плагиат и третий сорт.
- Надо стремиться избегать ссылок, ведущих на внешние ресурсы, но внутренние перекрестные ссылки приветствуются.
- Иллюстрации в статье желательны, они играют весьма важную роль в продвижении сайта (ищут не только по текстам, но и по фото).
- Слишком короткие и слишком длинные статьи не хорошо. Статья должна быть не менее 2000 символов, и примерно до 5000-7000 символов.
Когда статья готова, ее, в общем-то, можно сразу же размещать и окончательно редактировать на самом сайте. И вот тут начинаются нюансы.
В разделе страницы щелкаем - Создать новую страницу, вводим заголовок, вставляем текст (можно сразу и непосредственно писать в этом редакторе). А вот инструментов форматирования у нас очень мало... Шрифт нормальный, жирный, курсив и подчеркнутый... нумерованные и не нумерованные списки... выравнивание - по левому и правому краю, посередине и по ширине... добавление и удаление гиперссылки... Вставка изображения, убрать форматирование и отобразить код... все. Убогий редактор. Правка: включаем расширенный редактор!
Нам для счастья нужно еще немногое... например отступы слева и справа, отступ первой строки, размер шрифта, выделение тегами H1, H2, H3 и так далее (это важные теги). Нужен, например разный цвет шрифта. Этого в редакторе нет, а прописывать вручную - долго и муторно, даже для людей отлично знающих HTML. Я все-таки нашел плагин, который расширяет возможности этого редактора, но он для ранних версий движка... поэтому надо немного подождать.
Если вам не хватает этого встроенного редактора - работайте так, но можно использовать комбинированный метод. Использовать редактор на компьютере, например Front Page - рекомендую его, хоть он и старенький, но зато очень простой и легкий в освоении.
В таком редакторе мы частично форматируем текст, затем копируем код от тегов body до body и вставляем в редактор на сайте, нажав - Источник. Остальное форматируем уже здесь, и изображения вставляем здесь.
Как обычно - заполняет ключевые слова и краткое описание. Если надо делаем картинки кликабельными - о картинках мы подробно говорили в предыдущей статье.
Сохраняем, щелкаем Просмотреть - вот как статья выглядит для посетителей.
ПРИМЕЧАНИЕ: есть два момента, которые также надо учитывать. Встроенный редактор в этот движок, хоть и примитивный, но обеспечивает основные нужды, кроме тегов H1, H2, H3... и он не перегружает код лишними элементами - это очень важно. Сторонние редакторы дают больше возможностей, но и код они увеличивают ощутимо...
Теперь нам надо добавить ссылку на эту статью в каталоге статей. Снова Админпанель - Страницы. Открываем Статьи и прописываем и выделяем мышкой название или заголовок написанной статьи.
Затем щелкаем по значку гиперссылки в редакторе - откроется окно, в нем Link to local page и Select page: ссылка на страницу и выбрать страницу. Выбираем написанную нами статью. Щелкаем ОК.
В этом же окне можно выбрать вкладку Цель и указать, как будет открываться ссылка... здесь выбрано - Новое окно
Так оно выглядит в редакторе...
Сохраняем все изменения... Теперь в каталоге статей появилась наша статья... Которая откроется, если щелкнуть по названию. Откроется в новом окне.
В разделе Статьи, пока она одна... но со временем у вас их будет больше, и вид станет более солидным. Можно украсить каждую ссылку на статью миниатюрами, это будет намного более нагляднее и эффективнее.
После размещения статьи и размещения ссылки на нее в каталоге, следует сделать еще две вещи, которые настоятельно рекомендуется делать после каждого обновления или добавления новых материалов:
1 - Идем Админпанель - Тема - Просмотр карты сайта, здесь щелкаем - Обновить. Наш файл sitemap.xml обновится и в нем уже будет указана новая статья. Поисковые роботы индексируют статью быстрее.
2 - Теперь идем Админпанель - Бэкап - Архивы сайта, здесь щелкаем - Создать сейчас. Когда появится новая запись - последняя дата и настоящее время, щелкаем по этой записи и скачиваем архив к себе на компьютер. Если случится сбой, или потом - у нас есть резервная копия, и мы всегда восстановим сайт на эту секунду времени.
Михаил Дмитриенко
Алматы
2020 г.